Ant Design Form.Provider 提交验证多个Form表单
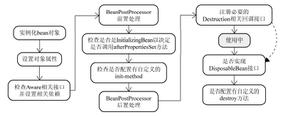
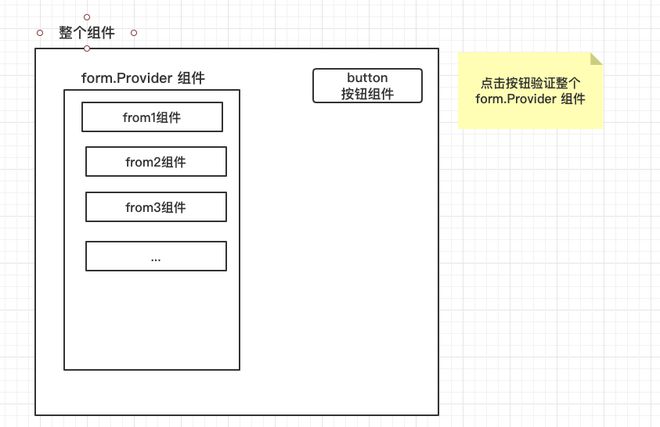
场景:在一个大组件中、我利用Form.Provider管理了很多的form组件、跟Form.Provider组件的兄弟组件需要验证整个表单、流程大致如下:

问题:class 组件编写;请问一下 有什么验证的方法吗?查阅文档我发现可以利用 Form.useForm(); 方法得到当前的from 但是如何利用ref 找到全部的组件进行管理呢?
回答:
目前已经解决:
1、首先在按钮点击的时候传递一个时间戳到Form.Provider组件、
2、Form.Provider组件中通过ref把不同的from1、from2、from3等等子组件进行传递
3、子组件通过forwardRef转发方式指定不同的from
4、在Form.Provider组件进行统一的验证,过滤结果在传递到公共组件
以下是伪代码:
import React,{ useRef, forwardRef, useEffect, useState} from 'react'import { Form, Input, Button } from 'antd';
const From1 = forwardRef((props, ref) => {
return (
<>
<h3>第一个表单组件</h3>
<Form
ref={ref}
>
<Form.Item
label="用户名"
name='user'
rules={[
{
required: true,
whitespace:true,
message: '请输入用户名'
}
]}
>
<Input placeholder="请输入用户名" style={ { width:"200px"}}/>
</Form.Item>
</Form>
</>
)
})
const From2 = forwardRef((props, ref) => {
return (
<>
<h3>第一个表单组件</h3>
<Form
ref={ref}
>
<Form.Item
label="链接"
name='link'
rules={[
{
required: true,
whitespace:true,
message: '配置链接接为必填项'
}
]}
>
<Input placeholder="请输入链接" style={ { width:"200px"}}/>
</Form.Item>
</Form>
</>
)
})
const FormProvider = ({mun }) => {
const from1 = useRef(null)
const from2 = useRef(null)
// 校验全部
const verificationList = async () => {
try{
const result = await Promise.all([ from1.current.validateFields(),from2.current.validateFields()])
console.log(result)
result && console.log('验证成功')
}catch(error){
console.log(error)
}
}
useEffect(() => {
if(mun) {
console.log(mun)
verificationList()
}
}, [mun])
return (
<Form.Provider>
<From1 ref={from1}/>
<From2 ref={from2}/>
</Form.Provider>
)
}
const ParentComponent = () => {
const [mun, setMun] = useState(null)
return (
<>
<h2>我是外层的父组件</h2>
<Button onClick={ () => setMun(+Date.now())}>点击我验证</Button>
<FormProvider mun={mun} />
</>
)
}
export default ParentComponent;
参考:精读《useRef 与 createRef 的区别》
以上是 Ant Design Form.Provider 提交验证多个Form表单 的全部内容, 来源链接: utcz.com/p/935586.html