vue-element-admin 页面标题的国际化为什么不显示?
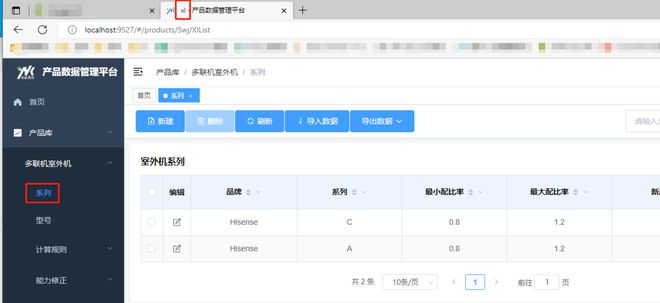
左侧菜单“系列”是国际化的字段,
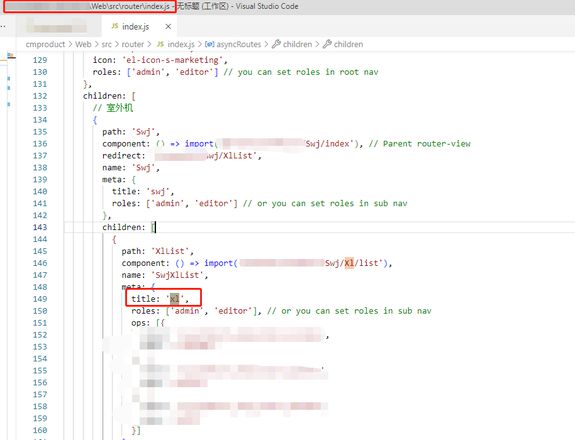
router.js里代码也国际化了,
左侧菜单中文国际化是正常的,但是页面标题“xl”为什么没有国际化呢?
解决方法:
permission.js
import i18n from "@/lang" //导入国际化文件router.beforeEach(async(to, from, next) => {
// start progress bar
NProgress.start()
// set page title
document.title = getPageTitle(i18n.t(`route.${to.meta.title}`)) //标题国际化
回答:
对比一下你左侧菜单栏中的写法和标题上的写法,国际化插件是需要调用this.$t进行取值的
以上是 vue-element-admin 页面标题的国际化为什么不显示? 的全部内容, 来源链接: utcz.com/p/932766.html









