
Vue3整合Pinia,懂行的大佬进来帮忙看下,为什么 重新在将store的属性设置为 reactive({})不生效?
本来是向搞个在线项目 方便大家大家理解,但是试了几个云ide平台都太卡了,不好用就没搞。问题需求场景是这样的 有一个pinia Store(studentStore),这个store内部定义了一个let address = reactive({}) . 然后 有一个方法 resetAddress 方法会重新将 address变量指向另外一个新的响应式代理对象。export const use...
2024-03-06
el-upload 改变大小
我能改变上传前的大小 但是上传图片后 又变回了固定的大小 我试了网上解决办法 都是变小 没变大的 希望大佬帮帮我回答:操作图片肯定是 canvas。其实是同理。我来回复一下为什么只有变小没有变大,首先要考虑一些问题,什么是图片?图片是如何存储的?什么是位图什么是矢量图?如果你清楚上面的问题,那么就你上传的图片是什么图呢?肯定是位图吧。那么位图存储的时候是什么?每个像素点的 rgba 加上压缩算...
2024-03-06
连带删除怎么处理?
有两个表A,B,A表:B表:,B表的dict_id字段为A表的id字段。如果我要删除A表的一条记录,同时也要删除关联A表的B表的记录,问题:如果删除A表记录成功,删除B表记录失败,失败情况:1.B表没有关联A表的记录 2.删除B表过程失败,比如sql语句错误。第一种情况最终结果为成功,第二种结果为失败,进行回滚。以下为有bug代码:当id不存在,没有删除数据时,最后还是返回true,没有返回fal...
2024-03-06
vue2具名插槽失败?
下面的部分代码subsidy-rules组件 <el-form-item class="m-t-25"> <slot name="butt"></slot> </el-form-item>b组件 <subsidy-rules > <template v-slot:butt> <el-button type=...
2024-03-06
请问如何实现点击一个按钮后,就产生一个蒙层?
请问如何实现如图所示的效果,点击某个按钮后就产生一个阴影层?如图,我希望实现 处理底下几个icon图标外其余部分底部有蒙层,请赐教,不胜感激。<template><div id="search"> <el-input placeholder="请输入内容" v-model="input3" class="input-with-select" :style="{height: '45px'}"...
2024-03-06
python 为什么有的包安装名称和导包名称不一样?
比如 pyyaml、opencv-python 这些包。以 pyyaml 举例子,安装时候使用命令:pip install pyyaml但是导包的时候使用语句:import yaml使用 pip show yaml 是找不到的,要使用 pip show pyyaml 才可以pip show pyyaml 的输出如下:─➤ pip show pyyaml ...
2024-03-06
vue滚动表格,失去所有input框焦点
表格内循环出来大量的input框,现在是点击一个input框,滚动时焦点会随着滚动而变化,但是并不会触发@change里的函数,所以导致当初已输入完的数据,因为滚动而丢失,所以想监听滚动,一旦滚动,就让所有input失去焦点<vxe-table :data="list" show-overflow :loading="loadTable" highlight-current-row highlig...
2024-03-06
设置动态路由时,loadView注入的模板引入失败导致跳转不了该如何解决?
我在router.js中的静态路由列表内注册有一个页面,点击能够正常跳转:但是当我想把这个页面添加到设置动态路由的方法流程中去,采用路由懒加载的方式注入,生成完整的路由列表时,点击跳转则一直跳转到404页面,主要代码截图如下(若依框架):请问这是怎么回事?我对比了一下这个页面在静态路由里面和动态路由里面的区别可见:静态路由时,该路径下的component是一个vue实例:但是当我把这个路径放到生成...
2024-03-06
vue 获取动态数通过接口组,怎样把数组某个字段显示在按钮上面
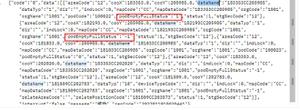
vue 通接口获取8个数组每个按钮会显示dataname数字,按钮颜色podEmptyFUllstatus进行判断来控制按钮颜色根据数据podEmptyFUllstatus 0 1 -1 状态来显示按钮样式0为绿色 1为红色 -1 为灰色 比喻这样图片回答:axios 请求看这个 axios 起步获取数组里面的内容,并用/符号分隔。[{name:'a'},{name:'b'}].ma...
2024-03-06
$emit祖孙关系有什么办法?
子组件需要向爷爷组件传递一个值,之前不知道是它爷爷就用$emit。调试了半天不行,后来发现不是他爸爸,而是它爷爷。于是就用了that.$parent.$parent这样的方法,请问假如一定要用$emit有什么办法吗?另外再问一个上面的两个方法都是后面跟着一个事件,而不是直接修改上层data的元素值。为毛要通过一个事件来修改元素值,而不是直接直接修改?是不是有其他办法能够直接修改还是官方就怎么设计的...
2024-03-06

