
商店升级app的时候,app里面的SharedPreferences的数据会被清空吗?
如题 我用sp保存Token,但是商店升级app的时候,sp的数据被清空了,导致需要重新登录,所以应该用什么保存Token回答:看看这篇文章能不能解决你的问题:1.https://blog.csdn.net/Jason_HD/article/details/126778684原因:APP卸掉后SharedPreferences的数据会一起删除掉的,只是在重装APP后,数据再次被恢复了,所以感觉S...
2024-03-06
开发环境中控制台打印?
(图一)(图二)都是开发环境,以前打印的是图二 现在不知道什么原因打印的是图一的,怎么才能变为图二的?有遇到过这样问题的小伙伴吗?1回答:图一的错误。看样子是你的request.js 报错了。promise 报错,但是你没有写catch。你看看是不是接口请求报错了。你写上catch 打印一下error信息回答:按我楼主问题的理解是,sourceMap没有开启?回答:把图二的勾选项给去掉,或...
2024-03-06
js循环处理数据的问题
{ "Statement": [ { "Condition": { "IpAddress": { "SSc:SourceIp": [ "4.4.4.4" ] } } }, { "Condition": { "IpAddres...
2024-03-06
List<Map>数据对比?
题目描述实际情况就是我从别的地方获取两组数据一组是表头 另外一组是明细 我需要在把表头插入数据库前完善一些数据需要从明细里获取数据给表头题目来源及自己的思路一条表头有个多个明细 根据明细的对应表头 获取到仓库id 但是 表头对应明细的情况 明细会有不同仓库id 这时候就要产生两个表头但是里面的仓库id不同相关代码List<Map> listHead = new ArrayList<>();L...
2024-03-06
vue quilt editor如何增加新的字段?
vue quilt editor如何增加新的字段回答:只能通过配置来增加要用的功能editorOption: {placeholder: 'Please enter it here...',modules:{toolbar:{container: [['bold', 'italic', 'underline', 'strike'],// 加粗,斜体,下划线,删除线['blockquote']...
2024-03-06
Nginx 请求文件路径错误
Nginx在配置一个端口下多个路径转发多个不同的项目(一个老项目一个Vue的项目)时初始化请求时,匹配的路径并没有问题,但是当我切换其他路径时,请求的文件路径添加了我的路由前缀。由于请求的文件路径添加了路由前缀导致页面报500(文件路径与请求路径不同)Nginx配置请求,初始状态时并没有任何问题,文件的路径也是正确的。切换路由后,文件路径增加了一个前缀 maintain刷新页面时,由于路径不对导致...
2024-03-06
某些页面打开或者关闭时等待许久,甚至造成了页面崩溃现象?
最近越来越频繁地出现了某些页面打开或者关闭时等待许久,甚至造成了页面崩溃现象,针对这个问题不知道各位大佬有没有什么思路呢回答:多半是 OOM 了,崩溃的时候会有提示的,最好可以截图以下错误信息。比如说:就明确提示了 Out of Memory如果是内存泄漏的话,可以借助 Chrome DevTools 来分析。这是对应的文章 ? 使用chrome工具进行内存泄漏排查回答:页面崩溃原因分析及解决...
2024-03-06
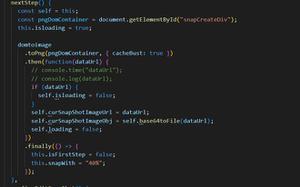
vue 中使用dom-to-image 图片处理时间很长?
问题描述以前没有听说过,我对这个库不是很了解,所有的了解目前仅限于百度。问题是:Vue 中使用 dom-to-image 图片处理时间很长,具体是在使用这个库的时候,会出现处理时间特别长。我看这个库的机制是直接 GET 请求下载图片,但是遇到图片稍微大一些就请求很久,需要优化这个问题,请问有熟悉这个库的人指点一下?相关代码改动根据评论区weng推荐尝试使用库使用您推荐的库,第一次报这个错 vue-...
2024-03-06
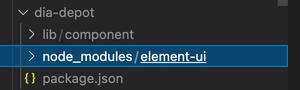
使用npm i自己开发的组件库 依赖重复
我在vue项目中你npm install 自己开发的组件库发现貌似因为 组件库中使用到了element 并且package.json中的element版本 跟vue主项目中使用的element版本不一致 导致会在组件库下的node_modules中又出现一个element我想组件库中的 element 依赖默认使用 vue主项目的element如果vue主项目没有element再在组件库的node...
2024-03-06
vue3 template中点击事件不生效
想要click触发一个onPlay事件,改变isPlay,根据isPlay的true、false切换按钮样式,代码如下<div class="btn" @click="onPlay"> <div :class="isPlay ? 'pause-btn' : 'play-btn'">{{ isPlay }}</div></div> setup() { const isPlay = r...
2024-03-06

