设置动态路由时,loadView注入的模板引入失败导致跳转不了该如何解决?
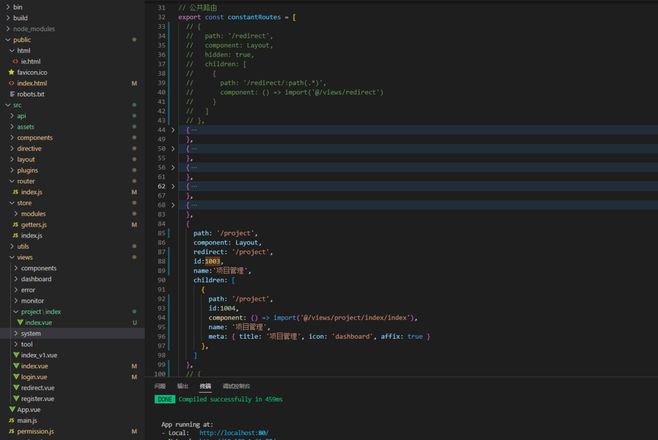
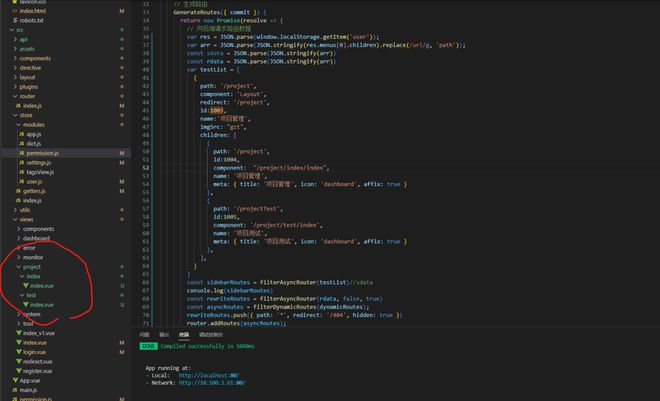
我在router.js中的静态路由列表内注册有一个页面,点击能够正常跳转:
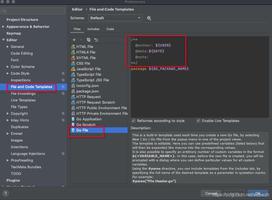
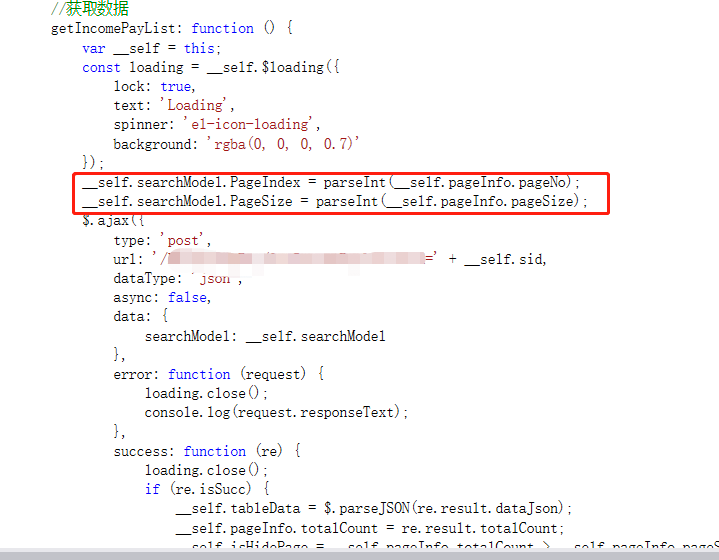
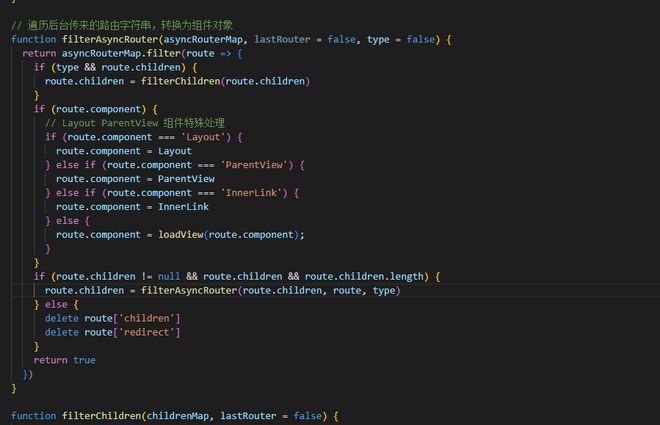
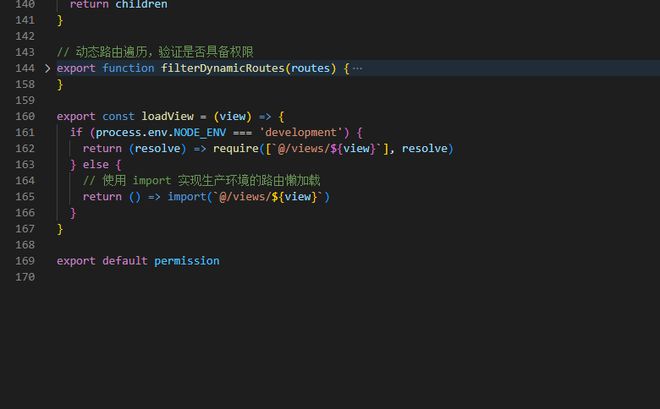
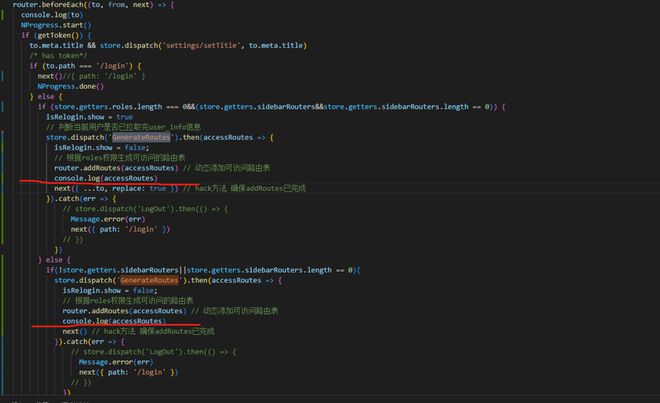
但是当我想把这个页面添加到设置动态路由的方法流程中去,采用路由懒加载的方式注入,生成完整的路由列表时,点击跳转则一直跳转到404页面,主要代码截图如下(若依框架):


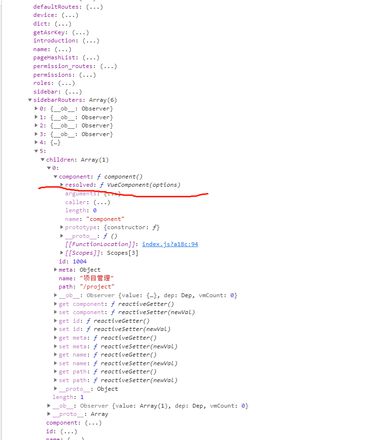
请问这是怎么回事?我对比了一下这个页面在静态路由里面和动态路由里面的区别可见:静态路由时,该路径下的component是一个vue实例:
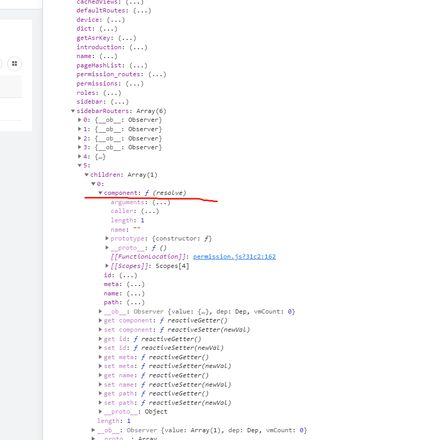
但是当我把这个路径放到生成动态路由采取懒加载的方式注入时,该路径下的component却是一个方法,非实例对象:
这是我能找到的明显的区别,大佬能指点小弟如何解决这个问题嘛?
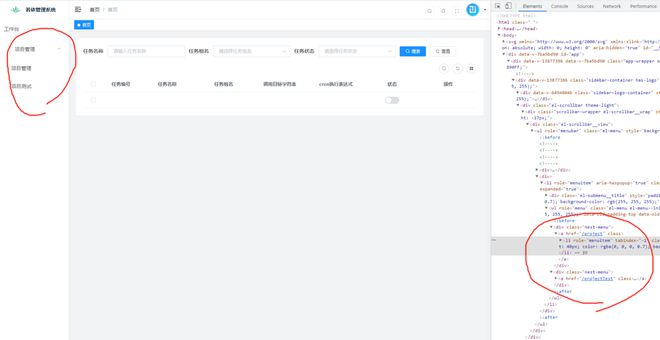
现在我又做了一些小改动:在project下面再新增一个页面路由:
也能在路由列表里面正常展示,但是点击后仍然跳转404:
还是没找到问题所在,不知道为什么会出现这个情况
回答:

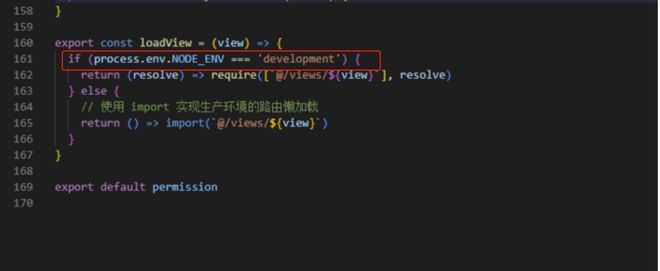
我感觉是这块的判断有问题,路由没有识别出来
回答:
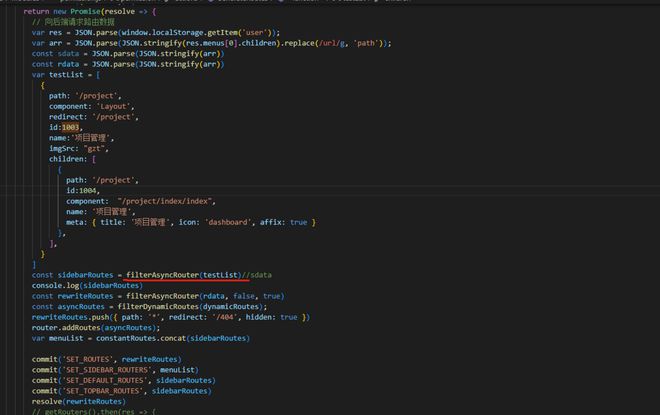
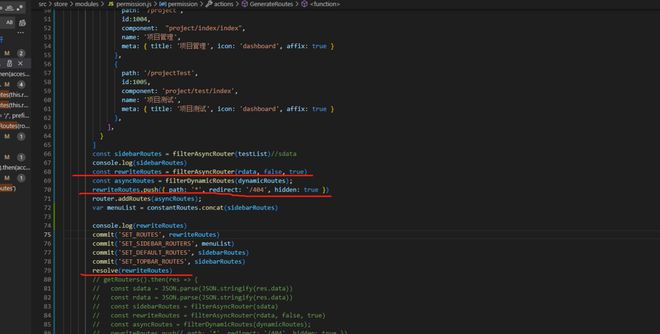
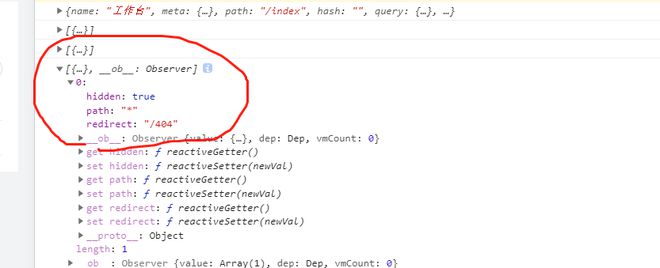
找到原因了,由于这个框架路由处理模块比较复杂,嵌套和引用比较繁琐,问题出在生成动态路由流程里面的resolve返回的是一个只有一个路径的数组(只包含了404这个公共模板页面的数组):
截图位置,resolve返回的这个rewriteRoutes数组其实不是我预期的完整的路由数组,它的值打出来如下:
,然后路由守卫那里,他收到的这个方法返回的数组里面有且只有一个404页面并加入到router实例里面去了.所以导航栏无论怎么调整,它都给导航到404页面去了:
当我把resolve回调里面的值改成我前面拼接的完整的路由数组时,切换就正常了...
这次爬坑的经验教训就是,对引入的模板或者框架进行使用或者改造的时候,一定要先仔细的看一下它的完整的流程,思路。共勉!
以上是 设置动态路由时,loadView注入的模板引入失败导致跳转不了该如何解决? 的全部内容, 来源链接: utcz.com/p/933751.html