vue 获取动态数通过接口组,怎样把数组某个字段显示在按钮上面
vue 通接口获取8个数组每个按钮会显示dataname数字,按钮颜色podEmptyFUllstatus进行判断来控制按钮颜色
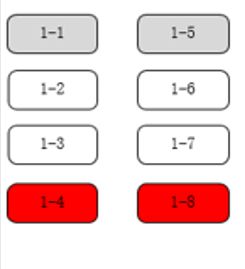
根据数据podEmptyFUllstatus 0 1 -1 状态来显示按钮样式
0为绿色 1为红色 -1 为灰色
比喻这样图片
回答:
axios 请求看这个 axios 起步
获取数组里面的内容,并用/符号分隔。
[{name:'a'},{name:'b'}].map(item=>item.name).join('/');// a/b
vue 渲染看这个 vue 指南
回答:
直接写一个函数动态根据值动态返回不同的类名或者样式即可:
<template> <button
v-for="(button, index) in buttonList"
:key="index"
:class="['default-button-class', getButtonClass(button)]"
>
按钮
</button>
</template>
<script setup>
import { ref } from 'vue'
const buttonList = ref([
{ podEmptyFullStatus: -1 },
{ podEmptyFullStatus: 0 },
{ podEmptyFullStatus: 1 }
])
// 使用函数可以处理复杂情况,也可以直接在模版中使用三目运算方式处理
function getButtonClass(button) {
switch (button.podEmptyFullStatus) {
case -1: return 'gray'
case 0: return 'green'
case 1: return 'red'
default: return ''
}
}
</script>
以上是 vue 获取动态数通过接口组,怎样把数组某个字段显示在按钮上面 的全部内容, 来源链接: utcz.com/p/937133.html





