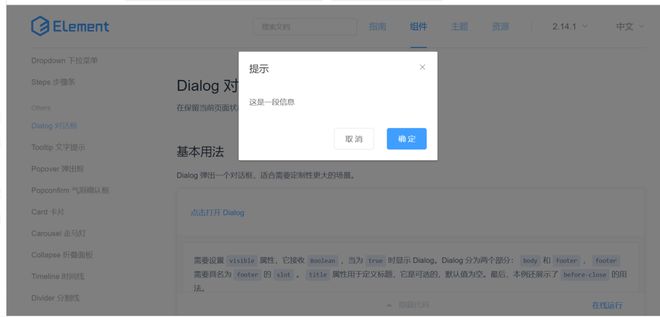
请问如何实现点击一个按钮后,就产生一个蒙层?

请问如何实现如图所示的效果,点击某个按钮后就产生一个阴影层?
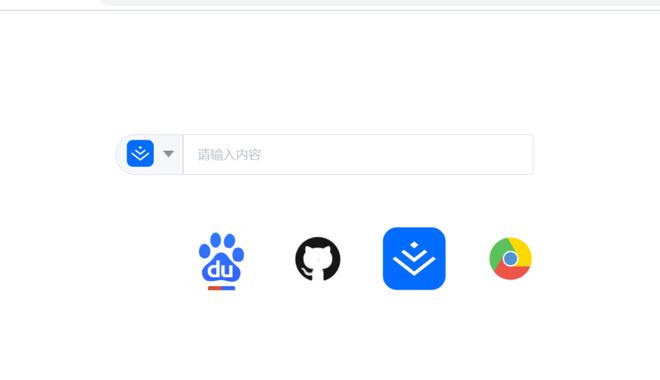
如图,我希望实现 处理底下几个icon图标外其余部分底部有蒙层,请赐教,不胜感激。
<template><div id="search">
<el-input placeholder="请输入内容" v-model="input3" class="input-with-select" :style="{height: '45px'}">
<div class="prepend" slot="prepend">
<div class="imgIcon">
<img src="../assets/juejin.jpg" class="imageIcon" title="掘金" alt="请问如何实现点击一个按钮后,就产生一个蒙层?"/>
</div>
<div class="el-icon-caret-bottom" @click="putList"
:style="{fontSize: '20px',marginTop: '5px',cursor:'pointer'}"></div>
</div>
<!-- <el-select v-model="select" slot="prepend" placeholder="请选择分类维度">-->
<!-- <el-option value="1" :style="{display:'inline-block',height:'70px'}">-->
<!-- <slot>-->
<!-- <img src="../assets/baidu.jpg" title="百度" alt="请问如何实现点击一个按钮后,就产生一个蒙层?"/>-->
<!-- </slot>-->
<!-- </el-option>-->
<!-- <el-option value="2" :style="{display:'inline-block',height:'70px'}">-->
<!-- <slot>-->
<!-- <img src="../assets/google.jpg" title="谷歌" alt="请问如何实现点击一个按钮后,就产生一个蒙层?"/>-->
<!-- </slot>-->
<!-- </el-option>-->
<!-- <el-option value="3" :style="{display:'inline-block',height:'70px'}">-->
<!-- <slot>-->
<!-- <img src="../assets/juejin.jpg" title="掘金" alt="请问如何实现点击一个按钮后,就产生一个蒙层?"/>-->
<!-- </slot>-->
<!-- </el-option>-->
<!-- </el-select>-->
<!--<!– <el-button slot="append" icon="el-icon-search"></el-button>–>-->
</el-input>
<div id="webList">
<ul>
<!-- <li class="webList_item">-->
<!-- <img src="../assets/baidu.jpg" title="百度" alt="请问如何实现点击一个按钮后,就产生一个蒙层?"/>-->
<!-- </li>-->
<li class="webList_item">
<img src="../assets/baidu.jpg" class="webList_item" title="百度" alt="请问如何实现点击一个按钮后,就产生一个蒙层?"/>
</li>
<li class="webList_item">
<img src="../assets/github.jpg" class="webList_item" title="github" alt="请问如何实现点击一个按钮后,就产生一个蒙层?"/>
</li>
<li class="webList_item">
<img src="../assets/juejin.jpg" class="webList_item" title="掘金" alt="请问如何实现点击一个按钮后,就产生一个蒙层?"/>
</li>
<li class="webList_item">
<img src="../assets/google.jpg" class="webList_item" title="谷歌" alt="请问如何实现点击一个按钮后,就产生一个蒙层?"/>
</li>
</ul>
</div>
<!-- <el-dialog-->
<!-- title=""-->
<!-- :visible.sync="dialogVisible"-->
<!-- -->
<!-- :before-close="handleClose">-->
<!--<!– <span>这是一段信息</span>–>-->
<!-- <span slot="footer" class="dialog-footer">-->
<!-- <el-button @click="dialogVisible = false">取 消</el-button>-->
<!-- <el-button type="primary" @click="dialogVisible = false">确 定</el-button>-->
<!-- </span>-->
<!-- </el-dialog>-->
</div>
</template>
<script>
export default {
name: "search",
data() {
return {
dialogVisible: false,
input3: '',
// select:'1'
}
},
methods: {
handleClose(done) {
this.$confirm('确认关闭?')
.then(() => {
done();
})
.catch(() => {
});
},
putList(){
var downIcon=document.getElementsByClassName('el-icon-caret-bottom')
console.log(downIcon)
downIcon[0].style=('transform:rotate(180deg);transition: 0.4s')
this.dialogVisible = true
}
}
}
</script>
<style scoped>
div#webList{
/*display: flex;*/
padding:10px;
margin:15px;
cursor: pointer;
}
.webList_item{
margin:8px;
margin-right: 10px;
border-radius: 2px;
/*border: 1px solid ;*/
}
.webList_item:hover{
font-weight: 500;
background-color: lightblue;
color: deepskyblue;
}
div.prepend{
display: flex;
}
div.imgIcon{
padding:0 6px;
}
img.imageIcon{
width: 30px;
height: 30px;
}
ul{
border-radius: 2px;
display: flex;
}
ul,li{
list-style: none;
}
/deep/.el-input__icon{
position: relative;
margin-right: -130px;
margin-top: 5px;
}
/*/deep/is-reserve{*/
/* transform:none*/
/*}*/
/*.el-icon-caret-bottom:focus{*/
/* transition: 0.4s;*/
/* transform: rotate(180deg);*/
/*}*/
#search{
margin:120px
}
.input-with-select{
position: relative;
width: 459px;
height: 45px;
margin-top: 2vw;
background-color:#fff;
border-radius:50px;
}
/deep/ .el-input-group__prepend {
background-color: #F5F7FA;
color: #909399;
vertical-align: middle;
display: table-cell;
position: relative;
border: 1px solid #DCDFE6;
border-radius: 50px 0 0 50px;
padding: 0 5px;
width: 50px;
height: 100%;
white-space: nowrap;
}
img{
width: 70px;
height: 70px;
}
/deep/.el-input__inner{
height: 45px;
}
</style>
回答:
<!DOCTYPE html><html>
<head>
<title></title>
<script language="javascript" type="text/javascript">
function showdiv() {
document.getElementById("bg").style.display ="block";
}
function hidediv() {
document.getElementById("bg").style.display ='none';
}
</script>
<style type="text/css">
#bg{ display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: black; z-index:1001; -moz-opacity: 0.7; opacity:.70; filter: alpha(opacity=70);}
#show{display: none; position: absolute; top: 25%; left: 22%; z-index: 9999; width: 53%; height: 49%; padding: 8px; border: 8px solid #E8E9F7; background-color: white; z-index:1002; overflow: auto;}
</style>
</head>
<body>
<input id="btnshow" type="button" value="Show" onclick="showdiv();"/>
<div id="bg" onclick="hidediv();">
</div>
</body>
</html>
以上是 请问如何实现点击一个按钮后,就产生一个蒙层? 的全部内容, 来源链接: utcz.com/p/936195.html








