
一个生成 Jwt 的 Token 的问题?
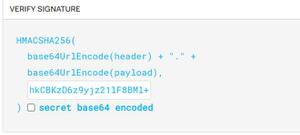
大佬们,请问一个生成 Token 的问题:这个网站 https://jwt.io/jwt.io 生成 token 的最后一步加密方式是什么样子的呀,为什么我生成的 token 长度和它生成出来的不一样呢?现在到了最后一步,不知道该怎么操作了,如下图.下面是我的代码:JSONObject headerJson = new JSONObject();headerJson.put("alg","HS2...
2024-03-07
Python 怎么遍历字典转换格式?
把下面这个字典格式,进行转换成新的字典格式,请教各位大佬arr={'index': ['2022-07-14 18:00:00','2022-07-14 18:10:00','2022-07-14 18:20:00'], 'columns': ['一班', '二班', '三班'], 'data': [[0.0, 102.0, 44.0, 76.0, 0.0, 0.0, 0.0, 1...
2024-03-07
chrome、firefox 有低内存模式吗?
最新在使用 selenium + chrome + chromedriver,需要做的任务非常的简单,但是 chrome 太占用内存了,有什么方式可以解决内存吗?chrome、firefox 有低内存模式吗?或者有什么浏览器有低内存模式吗?回答:目前的 Chrome 和 Firefox 浏览器并没有官方提供的“低内存模式”,但是它们提供了一些功能和扩展可以帮助减少浏览器的内存占用,例如:Chro...
2024-03-07
axios传递json格式数据,一直报错
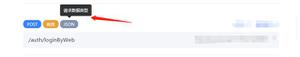
文档要求传递json格式数据post的请求登录login接口,为什么我使用了qs或者JSON.stringify();都不对尼?传参过去都是拼接到url上去了,需要单独设置请求类型吗?比如设置,Content-Type,JavaScript代码//封装的axios// loginexport const PostLogin = (params) => request.post(`/auth/l...
2024-03-07
微信多图上传代码,有时候返回空对象?
微信小程序一次只能上传一张图片。有需求需要上传多张了,我写了个代码,图片虽然能全部上传到后台,但是返回结果有时候是1或者没有,还有时候是完整的。export function uploadFiles(url, filePathArr, result = {}){ filePathArr.forEach(function(i,index){ uploadFileSync(u...
2024-03-07
vue 循环中点击改变上下箭头的图标问题。
点击箭头改变方向<ul class="menu-list" v-for="(data,index) in item.modelList" :key="index" :class="[index==0 ? 'item1' : '']"> <li class="menuTitle" @click="selectItem(data.name,data.id)" :class="ac...
2024-03-07
vue项目如何实现左侧选项点击右侧按照点击顺序展示内容?
如图所示,左侧单选框选中报到时间,联系电话,教育背景,工作经历后,右侧界面按照点击的顺序展示具体的内容,若取消选中后右侧对应内容消失,请问这种左右联动该如何开发?有大佬做过吗?回答:你多选绑定的数组是根据勾选顺序吗,是的话勾选项跟组件做个映射就行了回答:循环选中的数组 然后跟据值渲染不同的组件<el-checkbox-group v-model="arr1"> <el-checkbox :...
2024-03-07
vue中遍历服务端返回的数组出错?
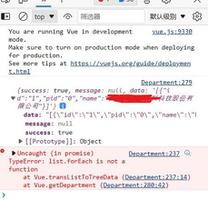
我在前端接收返回的数据 用了一个递归方法遍历响应数据,总是提示foreach不是一个函数方法 //进入页面获取部门数据 async getDepartment() { const res = await axios.get('DepartmentList') console.log(res.data...
2024-03-07
java读取es的的double值类型问题?
es:7.3版本;添加索引,设置的映射price字段是double类型。插入的数据值是1999,但是利用java客户端查询时候,发现读取到的是Integer类型,又测试了一下将1999改成1999.89,这样的话,java读取出来是double类型,感觉很奇怪,明明我已经强制设置了字段的映射类型,为什么读取出来的还是别的类型呢?如果这样的话,建表的时候映射还有什么用呢?最主要的是 ,Java读取之...
2024-03-07
一个对象数组,现在需要获取数组中键重复的元素,只要一组代表性的键,对于值的处理希望能够按照原来对应键来摆放,?
现在:data=[{label:'a',value:'1'},{label:'a',value:'2'},{label:'b',value:'1'},{label:'c',value:'1'},{label:'d',value:'1'},{label:'a',value:'3'},{label:'b',value:'2'},{label:'c',value:'2'},]希望:data=[{labe...
2024-03-07

