vue中遍历服务端返回的数组出错?
我在前端接收返回的数据 用了一个递归方法遍历响应数据,总是提示foreach不是一个函数方法
//进入页面获取部门数据 async getDepartment() {
const res = await axios.get('DepartmentList')
console.log(res.data)
this.cascaderData = transListToTreeData(res.data.data)
},
},
created() {
this.getDepartment()
}
递归函数
function transListToTreeData(list, RootValue = 0) { //递归展开服务端返回的扁平数组
let arr = [];
list.forEach((item) => {
//如果数据对象的pid为0 说明数据为根节点
if (item.pid === RootValue) {
let children = transListToTreeData(list, item.id); //寻找id等于该对象pid的数据,为它的子节点,返回一个数组
if (children.length) {
item.children = children; //往对象添加一个children属性,属性值为一个数组
}
arr.push(item);
}
});
return arr;
}
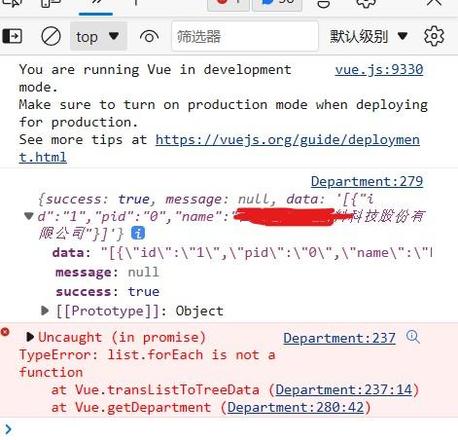
浏览器报错信息如下

回答:
你的res.data.data是一个json字符串,不是一个数组,需要JSON.parse转一下
回答:
你data是一个字符串
以上是 vue中遍历服务端返回的数组出错? 的全部内容, 来源链接: utcz.com/p/934222.html




