axios传递json格式数据,一直报错
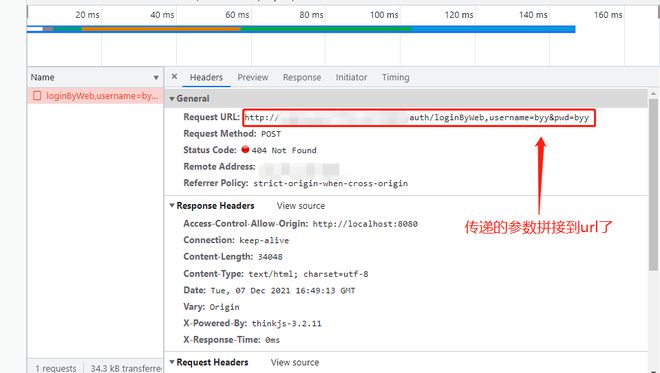
文档要求传递json格式数据post的请求登录login接口,为什么我使用了qs或者JSON.stringify();都不对尼?传参过去都是拼接到url上去了,需要单独设置请求类型吗?比如设置,Content-Type,
JavaScript代码
//封装的axios// login
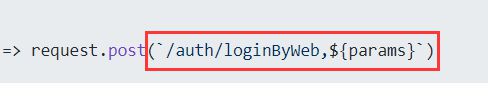
export const PostLogin = (params) => request.post(`/auth/loginByWeb,${params}`)
Vue代码
methods: { async onSubmit() {
const logindata = this.$qs.stringify({
username: this.username,
pwd: this.pwd,
});
// let logindata = JSON.stringify(data);
const { data: res } = await PostLogin(logindata);
}
}
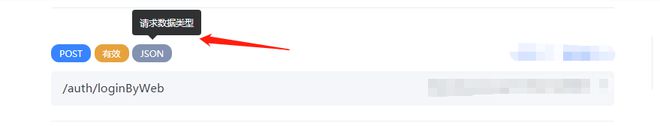
文档要求

请求

回答:

你这不就是拼到 URL 后面的么?还是拿逗号拼的,这是什么奇奇怪怪的写法。
怎么 POST 看文档:https://axios-http.com/docs/p...
以上是 axios传递json格式数据,一直报错 的全部内容, 来源链接: utcz.com/p/936631.html