vue项目如何实现左侧选项点击右侧按照点击顺序展示内容?
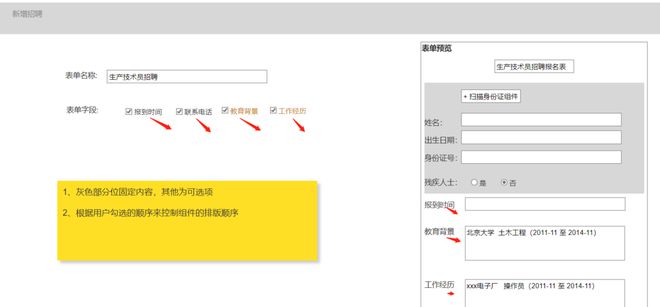
如图所示,左侧单选框选中报到时间,联系电话,教育背景,工作经历后,右侧界面按照点击的顺序展示具体的内容,若取消选中后右侧对应内容消失,请问这种左右联动该如何开发?有大佬做过吗?
回答:
你多选绑定的数组是根据勾选顺序吗,是的话勾选项跟组件做个映射就行了
回答:
循环选中的数组 然后跟据值渲染不同的组件
<el-checkbox-group v-model="arr1"> <el-checkbox :label="1">报道时间</el-checkbox>
<el-checkbox :label="2">教育背景</el-checkbox>
<el-checkbox :label="3">工作经历</el-checkbox>
</el-checkbox-group>
<el-form>
<template v-for="item in arr1">
<el-form-item :key="item" label="报道时间" v-if="item == 1"></el-form-item>
<el-form-item :key="item" label="教育背景" v-if="item == 2"></el-form-item>
<el-form-item :key="item" label="工作经历" v-if="item == 3"></el-form-item>
</template>
</el-form>
以上是 vue项目如何实现左侧选项点击右侧按照点击顺序展示内容? 的全部内容, 来源链接: utcz.com/p/933460.html









