
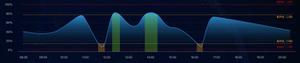
echarts如何实现折线图自定义markarea或自定义标记区域
如图所示,echarts能否实现在折现超过警戒线上限和下限时绘制出超出区域的markarea,想了几个方法都无法实现,方法和原因如下:事先处理数据方法:拿到数据时先计算得出超过上限和下限的坐标数据,在对应坐标点区间内设置markarea局限:线图数据较少,密度比较低,如果一个数据点在正常范围内,另一个不在正常范围内,两个坐标点之间线段是echarts自动生成的,获取不到与警戒线相交的坐标点信息自定...
2024-03-07
安装virtualenv之后要怎么才能使用?
我已经在macOS中安装了virtualenv:python3 -m pip install --user virtualenv当我在使用virtualenv的时候:zsh: command not found: virtualenv请问是需要如何才能使用?安装路径如下:Requirement already satisfied: virtualenv in /Users/john/Librar...
2024-03-07
elementui步骤条如何修改样式,让左右两端都显示一根线(步骤条数据是动态的)??
实现如图所示的效果<template> <div class="flex-box"> <div class="steps-box"> <el-steps :active="active" align-center finish-status="success"> <el-step> <i slot="icon" class="el-ico...
2024-03-07
有关flink打包的问题?
环境:jdk8; flink:1.13.3; flinkcdc: 2.1.1整合jarpom.xml:<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-insta...
2024-03-07
请问接口请求的时候,能用数组作为参数 传递吗?
$.ajax({ url:"/seller/index_company.php?act=index_company_search", dataType:"json", type: "post", data:{ keyword:keyword_name, ...
2024-03-07
umd 和 common 包有什么不同?
在 import 和 require 使用时 umd 和 common 包有什么不同?针对全部导入,和部分导入场景。使用时 umd 和 common 包有什么不同?我考虑既然都不支持按需,是不是两个包用起来就是一样的。除非使用 ESM。//build.esm.jsexport const a = 1;export const b = 2;// index-import-1.jsimpor...
2024-03-07
关于异步数据的问题,push后不显示数据
使用的uni-app vue页面父组件<view> <view @click="click(mapData.marker)"></view></view>data() { return { mapData: {} }},onLoad() { this.getData()},methods: {getData() { // 获取数据 a...
2024-03-07
Shiro会话登录使用共享Session还是JWT?
共享Session也可以实现集群环境下登录,还有使用JWT的必要吗?并且JWT生成Token,里面带有大量信息可能造成信息外泄的风险,Token较长,可能造成请求header信息比请求参数都要大,所以为什么还使用JWT呢?回答:因为培训班教了JWT/一些快速开发框架用了JWTJWT并不适合做用户的session,因为体积略大,而且不方便做踢出如果只考虑web端,cookie session完全够...
2024-03-07
because module org.bytedeco.javacpp does not read module org.slf4j?
java 17 引入依赖:org.slf4j:slf4j-simple, org.bytedeco:javacpp. javacpp无法访问slf4j异常:Exception in thread "JavaFX Application Thread" java.lang.IllegalAccessError: class org.bytedeco.javacpp.tools.Slf4jLogger...
2024-03-07
vue3项目使用element-plus的table组件,多级表头的二级表头数据是个数组问题?
二级表头的数据是个数组导致无法直接使用el-table-column进行多级表头,我现在使用表格嵌套,会出现每个单元格里还有个表头,显得很突兀。有没有大佬指点下?如图:代码:想要达到的效果:回答:1、平铺子节点列表。2、通过id合并单元格。element-plus文档有介绍[{id:"1",list:[{name:"a"},{name:"b"}]}].reduce((acc,cur)=>{ ...
2024-03-07

