vue3项目使用element-plus的table组件,多级表头的二级表头数据是个数组问题?
二级表头的数据是个数组导致无法直接使用el-table-column进行多级表头,我现在使用表格嵌套,会出现每个单元格里还有个表头,显得很突兀。有没有大佬指点下?
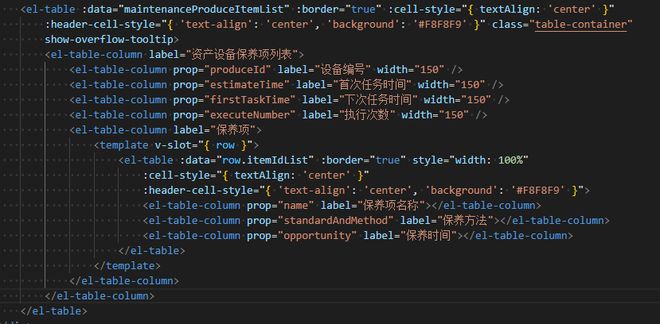
如图:
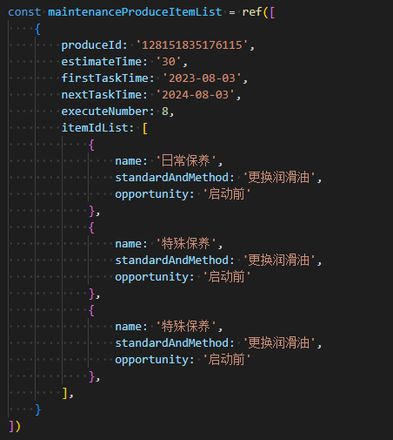
代码:

想要达到的效果:
回答:
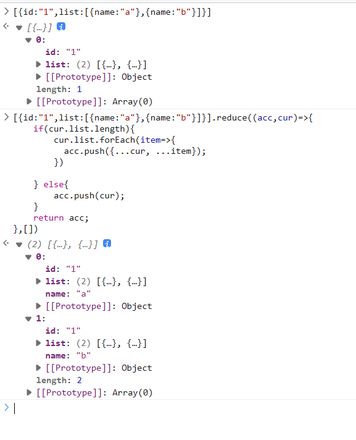
1、平铺子节点列表。
2、通过id合并单元格。element-plus文档有介绍
[{id:"1",list:[{name:"a"},{name:"b"}]}].reduce((acc,cur)=>{ if(cur.list.length){
cur.list.forEach(item=>{
acc.push({...cur, ...item});
})
} else{
acc.push(cur);
}
return acc;
},[])

回答:
这种复杂表格建议用vxe-table, element-plus不太好搞:
https://vxetable.cn/v4/#/table/grid/group
https://vxetable.cn/v4/#/table/advanced/span
vxe-table只要数据结构搞好了就行了
回答:
多级表头
数据结构比较复杂的时候,可使用多级表头来展现数据的层次关系。
只需要将el-table-column 放置于el-table-column 中,你可以实现组头
plus的文档里有的呀 只要不写label就行了
以上是 vue3项目使用element-plus的table组件,多级表头的二级表头数据是个数组问题? 的全部内容, 来源链接: utcz.com/p/934724.html









