elementui步骤条如何修改样式,让左右两端都显示一根线(步骤条数据是动态的)??
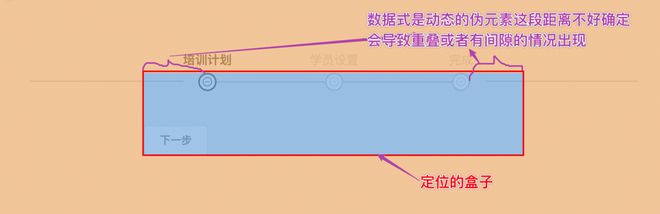
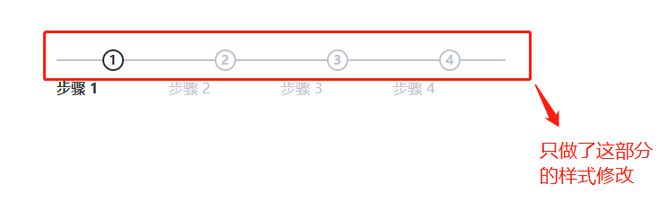
实现如图所示的效果

<template> <div class="flex-box">
<div class="steps-box">
<el-steps :active="active" align-center finish-status="success">
<el-step>
<i slot="icon" class="el-icon-remove-outline"></i>
<span slot="title">培训计划</span>
</el-step>
<el-step>
<i slot="icon" class="el-icon-remove-outline"></i>
<span slot="title">线上任务</span>
</el-step>
<el-step>
<i slot="icon" class="el-icon-remove-outline"></i>
<span slot="title">学员设置</span>
</el-step>
<el-step>
<span slot="title">完成</span>
<i slot="icon" class="el-icon-remove-outline"></i>
</el-step>
</el-steps>
<el-button style="margin-top: 12px;" @click="next">下一步</el-button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
active: 0,
};
},
methods: {
next() {
if (this.active++ > 3) {
this.active = 0;
}
}
},
mounted() {
},
}
</script>
<style lang="less" scoped>
.flex-box{
display: flex;
align-items: center;
justify-content: center;
width: 100%;
.steps-box{
margin-top: 100px;
width: 60%;
position: relative;
}
/deep/.el-step__head.is-success{
color:#3054ae !important;
border-color:#3054ae !important;
}
/deep/.el-step__title.is-success{
color: #cccccc;
}
}
</style>
<style lang="less">
.el-step:last-of-type .el-step__line{
display: block !important;
}
.el-step__title{
position: relative !important;
top: -60px !important;
}
</style>
回答:
是这样的效果么,我简单实现了下,希望可以帮到你
思路:
第一步:给步骤条包裹一个容器第二步:设置这个容器的 after 、before 来实现

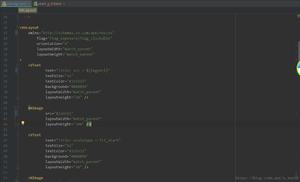
// 再进度条外面包裹一个容器 并设置这个容器的 after 、before 伪类<div class="steps_warp">
<el-steps :active="active" finish-status="success">
<el-step title="步骤 1"></el-step>
<el-step title="步骤 2"></el-step>
<el-step title="步骤 3"></el-step>
</el-steps>
</div>
// 下面是样式部分.steps_warp{
width: 500px;
margin: 100px auto;
position: relative;
}
.steps_warp::after{
content:'';
width: 200px;
border: #C0C4CC solid 1px;
position:absolute;
top:9px;
left:-200px;
}
.steps_warp::before{
content:'';
width: 200px;
border: #C0C4CC solid 1px;
position:absolute;
top:9px;
right: -180px;
}
第二种方法
这中是修改组件内部样式方法,你可以试下
这个样式主要是将步骤里面的 icon图标居中
/* 这个样式主要是将步骤里面的 icon图标居中 */.el-step__head{
display: flex;
align-items: center;
justify-content: center;
}
/* 这个样式主要是将步骤中最后一个图标的线条显示出来,因为原来的组件是不显示最后一步的线条 */
.el-step:last-of-type .el-step__line{
display: block;
width: 100%;
}
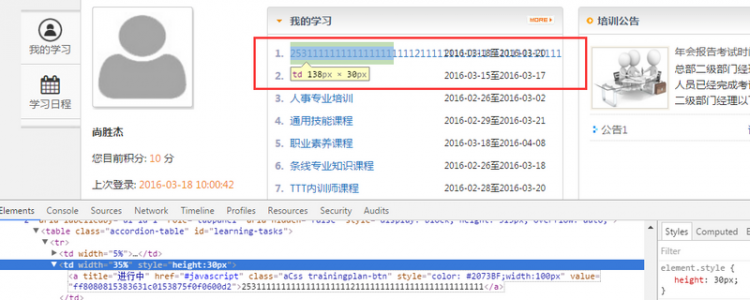
截止到目前为止样式是这个的 如图:
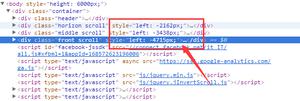
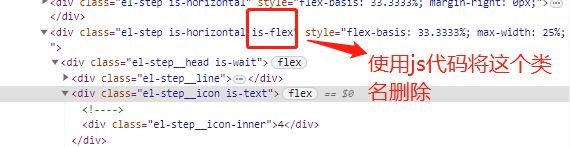
接下来需要使用 js 代码将下图中的类名删除 如图:
放假时间 没有更新 下面是根据你的代码实现
根据你的代码实现的
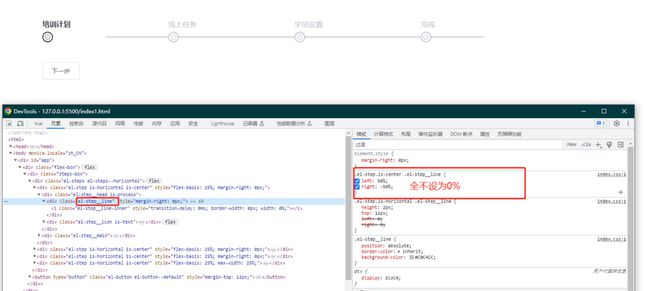
第一步:先将横线的left 和 right设为 0%
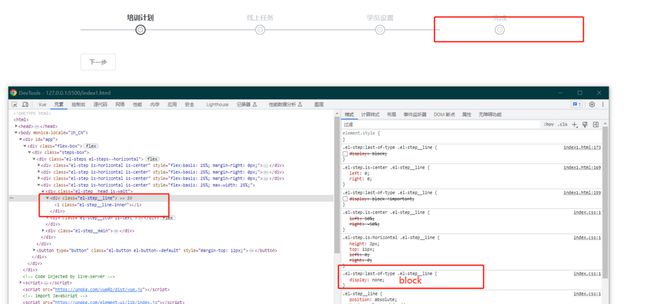
第二步:将横线的相关类名 由隐藏 none设为显示 block
第二步:完美显示
.el-step__title{ position: relative !important;
top: -60px !important;
}
.el-step.is-center .el-step__line{
left: 0;
right: 0;
}
.el-step:last-of-type .el-step__line{
display: block;
}
剩余的一些点击动效根据原有的行内样式改下就行
以上是 elementui步骤条如何修改样式,让左右两端都显示一根线(步骤条数据是动态的)?? 的全部内容, 来源链接: utcz.com/p/934831.html