请教一下,js引入文件会存在类似缓存的问题
这是我的异步路由,我在permiss.js中引入异步路由后,我发现登录admin账号(拥有全部权限),在登录测试账号(只有权限管理的用户列表权限),
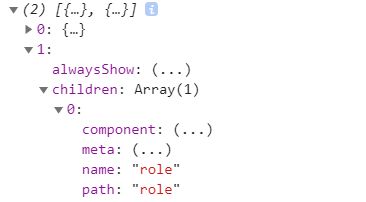
这些都正常。但是我退出测试账号再登录admin账号,打印发现引入的异步路由缺少了一部分,这里应该还有个子路由,但是只显示1个,刷新下页面又可以打印两个,这是什么问题
export const asyncRoutes = [ {
path: '/',
component: Layout,
redirect: '/users',
meta: { title: '用户管理', icon: 'dashboard' },
alwaysShow: true,
children: [
{
path: 'users',
name: 'users',
component: () => import('@/views/users/Users.vue'),
meta: { title: '用户列表' }
}
]
},
{
path: '/permissions',
component: Layout,
meta: { title: '权限管理', icon: 'el-icon-s-custom' },
redirect: '/role',
alwaysShow: true,
children: [
{
path: 'role',
name: 'role',
component: () => import('@/views/role/Role.vue'),
meta: { title: '角色列表' }
},
{
path: 'rolelist',
name: 'rolelist',
component: () => import('@/views/role/Permiss.vue'),
meta: { title: '权限列表' }
}
]
}
]
permiss.js文件import { login, logout, getmenus } from '@/api/user'
import { asyncRoutes, constantRoutes, anyRoutes } from '@/router'
import { resetRouter } from '@/router'
import router from '@/router'
const getDefaultState = () => {
return {
token: localStorage.getItem('token'),
name: '',
avatar: '',
menus: []//路由菜单
}
}
const state = getDefaultState()
const mutations = {
RESET_STATE: state => {
Object.assign(state, getDefaultState())
},
SET_TOKEN: (state, token) => {
state.token = token
},
SET_MENUS: (state, asyncRouter) => {
state.menus = constantRoutes.concat(asyncRouter, anyRoutes)
resetRouter()
router.addRoutes([...asyncRouter, ...anyRoutes])
}
}
//将后台反的路由过滤成数组
function getroles(menus) {
const menu = []
menus.filter(item => {
if (item.children && item.children.length > 0) {
menu.push(...getroles(item.children))
}
menu.push(item.authName)
})
return menu
}
//获取异步路由
function getmenulist(menuslist, asyncRoutes) {
return asyncRoutes.filter(item => {
if (menuslist.includes(item.meta.title)) {
if (item.children && item.children.length > 0) {
item.children = getmenulist(menuslist, item.children)
}
return item
}
})
}
const actions = {
// user login
login({ commit }, userInfo) {
const { username, password } = userInfo
return new Promise((resolve, reject) => {
login({ username: username.trim(), password: password })
.then(response => {
const { data } = response
// console.log(typeof data.token)
commit('SET_TOKEN', data.token)
// setToken(data.token)
localStorage.setItem('token', data.token)
resolve()
})
.catch(error => {
reject(error)
})
})
},
// get user info
getInfo({ commit, state }) {
return new Promise((resolve, reject) => {
getmenus()
.then(response => {
const { data } = response
if (!data) {
return reject('Verification failed, please Login again.')
}
const menuslist = getroles(data)
console.log(asyncRoutes)
commit('SET_MENUS', getmenulist(menuslist, asyncRoutes))
resolve(data)
})
.catch(error => {
reject(error)
})
})
},
// user logout
logout({ commit, state }) {
return new Promise((resolve, reject) => {
localStorage.removeItem('token') // must remove token first
resetRouter()
commit('RESET_STATE')
resolve()
}).catch(error => {
reject(error)
})
},
// remove token
resetToken({ commit }) {
return new Promise(resolve => {
localStorage.removeItem('token') // must remove token first
commit('RESET_STATE')
resolve()
})
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
回答:
但是我退出测试账号再登录admin账号
这个时候你用 location.href 去跳转到登陆页面。
这里你说了是异步路由,那么就会出现一个情况,测试账号先注入路由,但是你并没有刷新环境,所以导致 admin 的路由在测试账号路由之后。 你可以打印一下当前的路由表在确认一下。
回答:
路由还是上个角色的?要么退出的时候重置路由,要么退出的时候刷新页面
回答:
求大佬解惑啊
以上是 请教一下,js引入文件会存在类似缓存的问题 的全部内容, 来源链接: utcz.com/p/936860.html