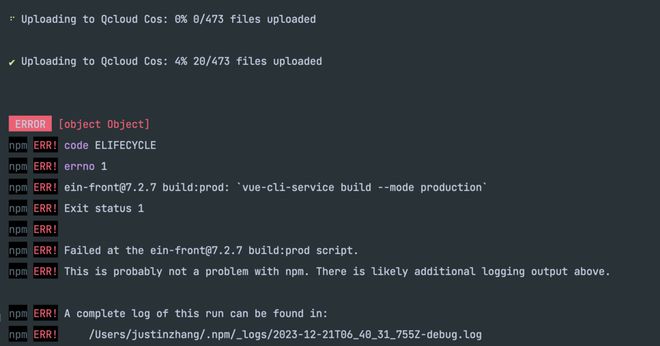
vue-cli打包文件之后上传到腾讯COS中断如何解决?
我使用的插件是:tencent-cloud-webpack-plugin或者 cos-webpack
const TencentCloudWebpackPlugin = require('tencent-cloud-webpack-plugin')
const CosPlugin = require('cos-webpack')
const plugins = []if (process.env.ENV_NAME === 'PROD') {
console.log('process.env.ENV_NAME=====', process.env.ENV_NAME)
plugins.push(new CosPlugin({
cos: {
secretId: 'xxx',
secretKey: 'xxx',
region: 'xxx',
bucket: 'xxx',
path: 'dist/*'
}
}))
}
configureWebpack: {
name: name,
resolve: {
alias: {
'@': resolve('src'),
'@@': resolve('src/x7')
}
},
plugins: plugins
}

以上是 vue-cli打包文件之后上传到腾讯COS中断如何解决? 的全部内容, 来源链接: utcz.com/p/935255.html









