
ant-design-vue的select的popupScroll事件在判断是否滚动触底的时候,会存在不同分辨率有不同误差的情况,怎么解决?
const hanldeScrollFundN = debounce((val: any) => { const { target: { scrollHeight, scrollTop, clientHeight }, } = val || {} const scrollH = scrollHeight - scrollTop const clientH = clientH...
2024-03-10
请问vue的计算属性“计算属性的 getter 函数是没有副作用 (side effect) 的...”这句话怎么理解?
在模板中放入太多的逻辑会让模板过重且难以维护,因此对于任何复杂逻辑,都应当使用计算属性。栗子?:<div id="example"> <p>Original message: "{{ message }}"</p> <p>Computed reversed message: "{{ reversedMessage }}"</p></div>var vm = new Vue({ el:...
2024-03-10
js如何优化这个数组遍历取值的方法
给定一个数组大致如下water = [{ bottleType: "DO", //溶解氧 process: [{ name: "标定记录", component: "", id: "1" }, { ...
2024-03-10
php aes加解密?
public class AESUtil { private static String key = "test"; public static String encrypt(String content, String key) { try { KeyGenerator kgen = KeyGenerator.getInstance("...
2024-03-10
echarts饼图同时设置两个label标签产生的问题?
echarts饼图同时设置两个label标签,内(显示百分比)外(显示数据和文字描述)后,判断当一个数据为零时(目前只有两个数据),另一个数据百分比无法在整个饼图中垂直水平居中,怎么解决?代码如下:难道是我这个需求过分了吗 initPieChart(totalBalance, privateTotalBalance) { privateTotalBalance = 2000000000...
2024-03-10
python有没有表示tree树结构数据的类?
类似tree结构的数据.如同网站的多级菜单结构,具有明显的父子层次结构,有没有对应的类来描述这样的数据?['root','',0] # root根['a', 'root', 1] # a,root的第一个子元素['aa1', 'a', 1] # aa1,a的第一个子元素['aa2', 'a', 2] # aa2,a的第二个子元素['b', 'root', 2] # b,root...
2024-03-10
求助PythonFTP批量上传?
想实现每隔10分钟 从D盘根目录上传所有文件 上传完成之后并且删除文件 如何改造代码?import time from ftplib import FTP def ftp_upload(): ftp = FTP() ftp.set_debuglevel(2)#打开调试级别2,显示详细信息;0为关闭调试信息 ip = 'xxx.xx.xx.xx' ftp....
2024-03-10
vue cdn引入js文件,添加配置后,无法正常使用
问题描述大佬们我在index.html 中用cdn引入文件<body><div id="app"></div><script src="https://cdn.fanneng.com/vendor/frontend-monitor-sdk/2.0/monitor.min.js"></script><!-- built files will be auto injected --></body>...
2024-03-10
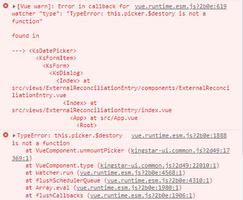
element-ui出现了this.picker.$destory问题,该如何解决?
Error in callback for watcher "type": "TypeError: this.picker.$destory is not a function"TypeError: this.picker.$destory is not a function<template> <div style="height: 100%;"> <div class="con...
2024-03-10
`vue-seamless-scroll` cdn引入后,提示错误`Uncaught TypeError: Vue.component is not a function`?
script 标签 https://cdn.jsdelivr.net/npm/vue-seamless-scroll@latest/dist/vue-seamless-scroll.min.js 在页面引入后提示错误 Uncaught TypeError: Vue.component is not a function <vue-seamless-scroll :data="listData" ...
2024-03-10

