element-ui出现了this.picker.$destory问题,该如何解决?
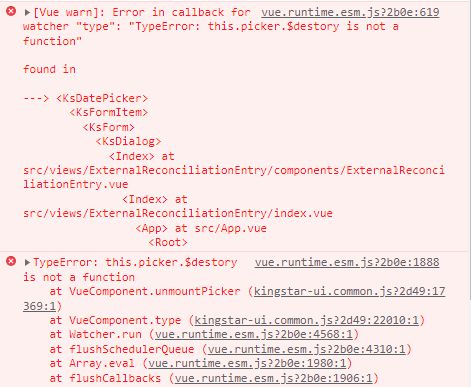
Error in callback for watcher "type": "TypeError: this.picker.$destory is not a function"TypeError: this.picker.$destory is not a function

<template> <div style="height: 100%;">
<div class="contain">
<div ref="header" class="header">
<ks-form
class="header-form"
ref="queryForm"
:rules="rules"
:model="queryForm"
label-width="70px"
>
<ks-form-item
prop="date"
label="日期"
style="width: 33%;"
value-format="yyyy-MM-dd"
format="yyyy-MM-dd"
>
<ks-date-picker
v-model="queryForm.date"
align="right"
type="date"
placeholder="选择日期"
>
</ks-date-picker>
</ks-form-item>
<ks-form-item
prop="futureCompanyCode"
style="width: 33%;"
label="期货公司"
>
<ks-input
v-model="queryForm.futureCompanyCode"
placeholder="请输入期货公司"
></ks-input>
</ks-form-item>
<ks-form-item prop="fundAccount" style="width: 33%;" label="资金帐号">
<ks-input
v-model="queryForm.fundAccount"
placeholder="请输入资金帐号"
></ks-input>
</ks-form-item>
</ks-form>
</div>
<div class="content">
<div class="content-button">
<div>
<ks-button type="primary" show-type="plain" @click="addTable"
>新增</ks-button
>
<ks-button
type="primary"
show-type="plain"
@click="editTable"
:disabled="single"
>修改</ks-button
>
<ks-button
type="primary"
show-type="plain"
@click="deleteTable"
:disabled="multiple"
>删除</ks-button
>
</div>
<div>
<ks-button type="primary" show-type="plain" @click="selectTable"
>查询</ks-button
>
<ks-button type="primary" show-type="plain" @click="resetTable"
>重置</ks-button
>
</div>
</div>
<div class="content-main">
<div class="main-menu">
<ks-menu
:default-active="activeIndex"
class="ks-menu-demo"
mode="horizontal"
@select="handleSelect"
active-background="#f4f4f4"
>
<ks-menu-item index="1">每日数据</ks-menu-item>
<ks-menu-item index="2">年度数据</ks-menu-item>
</ks-menu>
</div>
<div class="main-table">
<ks-table
v-if="day"
ref="tableRef"
:data="tableData"
:height="height + 'px'"
@selection-change="handleSelectionChange"
>
<ks-table-column type="selection" width="55"> </ks-table-column>
<ks-table-column prop="date" label="日期"> </ks-table-column>
<ks-table-column prop="futureCompanyCode" label="期货公司">
</ks-table-column>
<ks-table-column prop="fundAccount" label="资金帐号">
</ks-table-column>
<ks-table-column prop="currency" label="币种"> </ks-table-column>
<ks-table-column prop="fees" label="手续费"> </ks-table-column>
<ks-table-column prop="closePositionProfit" label="平仓盈亏">
</ks-table-column>
<ks-table-column prop="positionProfit" label="持仓盈亏">
</ks-table-column>
</ks-table>
<ks-table
v-else
ref="tableYear"
:data="yearData"
:height="height + 'px'"
@selection-change="handleSelectionChange"
>
<ks-table-column type="selection" width="55"> </ks-table-column>
<ks-table-column prop="yearDate" label="年份"> </ks-table-column>
<ks-table-column prop="earlyPositionProfit" label="年初持仓盈亏">
</ks-table-column>
</ks-table>
</div>
</div>
</div>
</div>
<ks-dialog
:title="this.titleId ? '新增' : '修改'"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose"
>
<ks-form
v-if="day"
:model="dialogForm"
:rules="dialogRules"
ref="dialogForm"
label-width="70px"
>
<ks-form-item
prop="date"
label="日期"
value-format="yyyy-MM-dd"
format="yyyy-MM-dd"
>
<ks-date-picker
v-model="dialogForm.date"
type="date"
placeholder="选择日期"
>
</ks-date-picker>
</ks-form-item>
<ks-form-item prop="futureCompanyCode" label="期货公司">
<ks-input
v-model="dialogForm.futureCompanyCode"
placeholder="请输入期货公司"
></ks-input>
</ks-form-item>
<ks-form-item prop="fundAccount" label="资金帐号">
<ks-input
v-model="dialogForm.fundAccount"
placeholder="请输入资金帐号"
></ks-input>
</ks-form-item>
<ks-form-item prop="currency" label="币种">
<ks-input
v-model="dialogForm.currency"
placeholder="请输入币种"
></ks-input>
</ks-form-item>
<ks-form-item prop="fees" label="手续费">
<ks-input
v-model="dialogForm.fees"
placeholder="请输入手续费"
></ks-input>
</ks-form-item>
<ks-form-item prop="closePositionProfit" label="平仓盈亏">
<ks-input
v-model="dialogForm.closePositionProfit"
placeholder="请输入平仓盈亏"
></ks-input>
</ks-form-item>
<ks-form-item prop="positionProfit" label="持仓盈亏">
<ks-input
v-model="dialogForm.positionProfit"
placeholder="请输入持仓盈亏"
></ks-input>
</ks-form-item>
</ks-form>
<ks-form
v-else
:model="dialogYearForm"
:rules="dialogYearRules"
ref="dialogYearForm"
label-width="100px"
>
<ks-form-item
prop="date"
label="年份"
value-format="yyyy"
format="yyyy"
>
<ks-date-picker
v-model="dialogYearForm.date"
type="year"
placeholder="选择年份"
>
</ks-date-picker>
</ks-form-item>
<ks-form-item prop="earlyPositionProfit" label="年初持仓盈亏">
<ks-input
v-model="dialogYearForm.earlyPositionProfit"
placeholder="请输入年初持仓盈亏"
></ks-input>
</ks-form-item>
</ks-form>
<span slot="footer" class="dialog-footer">
<ks-button @click="dialogVisible = false">取 消</ks-button>
<ks-button type="primary" @click="submit">保存</ks-button>
</span>
</ks-dialog>
</div>
</template>
<script>
export default {
name: "index",
components: {},
data() {
return {
activeIndex: "1",
yearData: [],
queryForm: {},
rules: {},
tableData: [],
day: true,
single: "",
multiple: "",
titleId: "",
height: "",
dialogVisible: false,
dialogForm: {},
dialogRules: {},
dialogYearForm: {},
dialogYearRules: {},
multipleSelection: []
};
},
mounted() {
this.setHeight();
window.addEventListener("resize", this.setHeight);
},
methods: {
//设置日志内容区域高度
setHeight() {
let fontSize = document.documentElement.style.fontSize;
this.rem = fontSize.replace("px", "");
let windowH = window.innerHeight;
let headerH = this.$refs.header.offsetHeight;
this.height = windowH - headerH - 4 * this.rem - 90;
},
// 菜单选择
handleSelect(key, keyPath) {
if (key == 1) {
this.day = true;
this.$nextTick(() => {
// 初始化表格
this.$refs.tableRef.doLayout();
});
} else if (key == 2) {
this.day = false;
this.$nextTick(() => {
// 初始化表格
this.$refs.tableYear.doLayout();
});
}
},
//多选框
handleSelectionChange(val) {
this.multipleSelection = val;
this.single = val.length !== 1;
this.multiple = !val.length;
},
// 新增
addTable() {
this.titleId = true;
if (this.day == true) {
this.dialogForm = {};
} else if (this.day == false) {
this.dialogYearForm = {};
}
this.dialogVisible = true;
},
// 修改
editTable() {
this.titleId = false;
if(this.day==true) {
this.dialogForm = JSON.parse(JSON.stringify(this.multipleSelection[0]));
}else if (this.day == false){
this.dialogYearForm = JSON.parse(JSON.stringify(this.multipleSelection[0]));
}
this.dialogVisible = true;
},
// 删除
deleteTable() {
this.$confirm("此操作将永久删除该文件, 是否继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
let groupIds = [];
// this.multipleSelection.forEach(item => {
// groupIds.push(item.groupId);
// });
})
.catch(() => {
this.$message({
type: "info",
message: "已取消删除"
});
});
},
// 搜索
selectTable() {},
// 重置
resetTable() {
this.queryForm = {};
},
// 关闭
handleClose() {
this.dialogVisible = false;
},
// 提交
submit() {
const data = {};
this.$refs["dialogForm"].validate(valid => {
//如果合法
if (valid) {
if (this.titleId) {
// 新增
} else {
// 修改
}
this.dialogVisible = false;
}
});
}
}
};
</script>
<style scoped>
.header {
padding: 20px 10px 0 0;
background: #ffffff;
}
.header-form {
width: 60%;
display: flex;
}
.content {
padding: 20px 0 0 0;
background: #b6b7bb;
}
.content-button {
background: #fff;
display: flex;
justify-content: space-between;
padding: 5px 20px;
}
.ks-menu-demo {
padding: 10px 0 0 0;
box-shadow: none;
}
::v-deep .ks-date-editor.ks-input {
width: 100%;
min-width: 0px;
}
</style>
回答:
只知道你的问题是出现在弹框那里的渲染时间日期导致的,你先试试把你的两个form的date日期字段在form对象里的定义一下,如果不行就把v-if改成v-show试试。大概率是第一种情况,因为你的form没有初始化字段,日期组件就找不到对应的字段而报错
以上是 element-ui出现了this.picker.$destory问题,该如何解决? 的全部内容, 来源链接: utcz.com/p/934011.html








