vue3源码ref TS阅读

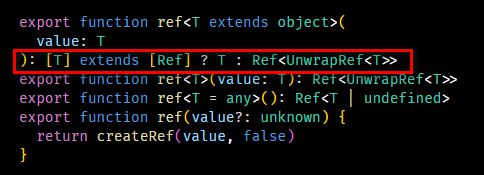
这里的ref函数返回的[T] extends [Ref] ? T : xxx
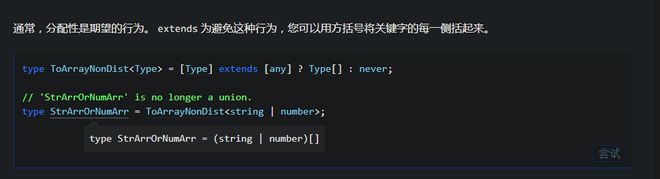
我特意查了一下TS官网

这里是为了防止传联合类型才做了一层保护。
但是我觉得放在VUE 这里 语境好像不对,有大神解释一下吗?
回答:
我觉得语境没啥问题吧,就是为了约束联合类型分配。
如果有一个类型如下:
interface A { a: number
}
type Test = A | Ref
如果不约束类型分配,在进行 extends 运算时:
// Test 代入 T extends Ref ? T : Ref<UnwrapRef<T>> 运算Test extends Ref
=> (A extends Ref ? T : Ref<UnwrapRef<T>>) | (Ref extends Ref ? T : Ref<UnwrapRef<T>>)
=> Ref<UnwrapRef<T>> | T
这是不符合预期的,预期想要得到的结果应该是 Ref<UnwrapRef<Test>>,所以要约束类型分配。
以上是 vue3源码ref TS阅读 的全部内容, 来源链接: utcz.com/p/937600.html