
使用React.forwardRef与自定义ref属性的价值
我看到React.forwardRef似乎是从react docs传递ref到子功能组件的批准方法:const FancyButton = React.forwardRef((props, ref) => ( <button ref={ref} className="FancyButton"> {props.children} </button>));// You can now get a ref directly to the DOM button:const ref = React.crea...
2024-01-10
【WPS教程】如何修改图片插入默认布局格式?
使用WPS Office打开文档,点击“文件”--->“选项”--->“编辑”。在“将图片插入/粘贴为”处根据所需选择文字环绕图片的方式即可。...
2024-01-10
【WPS教程】如何将PDF文档转换为Word文件?
使用WPS Office打开PDF文件。依次点击“转换”--->“PDF转Word”。在弹出框根据需要进行设置后,点击“开始转换”即可。...
2024-01-10

【WPS教程】如何更改滚动条的颜色?
▪点击「WPS」,进入WPS首页界面。▪点击首页右侧的「皮肤」按钮,修改WPS Office的皮肤,如将皮肤设置为“舒适”模式。▪这样,WPS的滚动条就会跟随皮肤发生改变啦。...
2024-01-10
【WPS教程】在一个文档中设置多个页眉页脚该怎么操作?
一、多个页眉设置以WPS为例,打开文档,首先将光标定位到要插入页眉的页面与上一页之间。依次点击「章节」选项卡 -「新增节」按钮 插入「下一页分节符」。 在「章节导航」中可以查看文档的分节。双击第2节的页面顶端,打开「页眉与页脚」选项卡,取消点选「同前节」按钮。此时可以单独修...
2024-01-10
【WPS教程】WPS安卓端如何将多文件压缩后再分享给他人?
该功能仅支持WPS 安卓端。长按文件,进入多选状态,选择多个文件,点击「分享」。选择「压缩后分享」,此时所选的多个文件将压缩成一个压缩包。然后选择分享方式,即可将压缩包分享给他人。...
2024-01-10
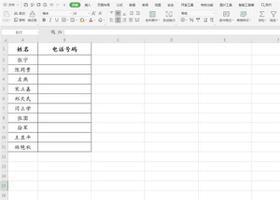
Excel中怎么限制数据长度
我们办公使用Excel表格的时候,经常会输入各种各样的数据,类似于电话号码、身份证号等数据。为了保证数字的准确性,我们得限制数据的长度。接下来就让我们来学习一下Excel中是如何限制数据长度的,一起来学习一下吧。 Excel限制数据长度方法: 首先打开一个Excel表格: ...
2024-01-10
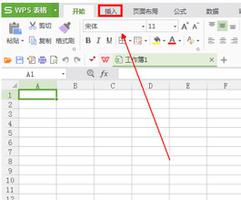
wps复选框怎么设置打勾?
Wps复选框怎么设置打勾?在使用wps进行设计问卷类或者试卷表格时候,可以插入打勾复选框或者单选框选项,这样可以让整个wps文件看起来更专业。那么要如何对复选框进行打勾设置呢?赶紧来学习一下吧。 wps复选框怎么设置打勾? 1、在上方的工具栏上点击【插入】选项。 2...
2024-01-10
帝国时代2决定版游娣特战役教程
帝国时代2:决定版中的主要玩法模式是战役任务,那么游娣特战役该怎么过?感兴趣的玩家一起来看看帝国时代2决定版游娣特战役教程了解一下吧。综合难度: A-第一关有速通法, 硬打很难. 除了第五关, 前四关都有可能在早期翻车. 掌握要领之后难度为B.美观程度: ★★★萨赫勒建筑风格不是很适合衣索...
2024-01-10
《DNF》2022年人口普查汇总分享
DNF游戏中各个职业的玩家数量对比是很不平衡的,强的职业玩的人很多,弱的职业玩的人就比较少,在即将要到来的2022年里面,各职业的人数占比又是多少呢?今天小编会为大家带来DNF2022年的全部职业人数统计介绍,感兴趣的玩家千万不要错过哦。 《DNF》2022年人口普查汇总分享 1、数据...
2024-01-10
《云顶之弈》S6赛季11.24版本狙神阵容玩法心得分享
云顶之弈S6赛季11.24版本中的狙神阵容相信大家遇到的都不少吧,这套阵容体系在当前可以说是T0阵容的强度,2星烬就能够吃分,三星烬更是有吃鸡的能力,不过虽然阵容强度十分高,但也是需要玩家们去好好运营才行了,那么下面小编会为大家带来该阵容的一些玩法心得,感兴趣的小伙伴们快来...
2024-01-10
《云顶之弈》12.2版本帝国剑姬阵容玩法思路分享
云顶之弈12.2版本中的帝国剑姬阵容怎么玩?要说帝国转最适合的人选是谁,那么小编首先推荐剑姬,群伤和短蓝条让她能够不断的放出技能,并且可以给输出装或者是肉装都是可以的,不少玩家对于这套阵容应该还不太了解吧,小编会为大家来分享一下该阵容的玩法思路。 《云顶之弈》12.2版...
2024-01-10
魔兽世界9.1版本帷纱集市开门任务攻略流程
魔兽世界9.1版本中帷纱集市开门任务该怎么样去做,这个任务是会在第2周开放的,许多玩家们还不清楚这任务的流程是什么吧,今天小编就来十分贴心的为大家介绍一下这个副本任务攻略,一起来看看吧。9.1版本新5人本帷纱集市在9.1第2周开放。需要在奥利波斯的旅店老板处接取开门任务,完成后获得...
2024-01-10
原神稻妻无明砦埋藏的宝箱位置图示
原神中有一些埋在地下的宝箱,需要玩家挖掘才能获得,那么本次带来原神稻妻无明砦埋藏的宝箱位置图示,想了解的玩家一起来看看吧。原神稻妻无明砦埋藏的宝箱位置如图中标注所示...
2024-01-10
《星球工匠》金色宝箱位置一览
在星球工匠这个游戏里面有很多的物资需要收集,玩家可以找到很多的游戏资源,但是最近有玩家反映这个金色宝箱找不到,小编给大家介绍一下具体的位置。星球工匠金色宝箱位置一览 开发商留了一共8个金箱在地图内,金箱内有铀棒铱棒超级合金等高级材料以及火箭发动机,金箱内还有一个金种子+...
2024-01-10
《云顶之弈》抽血泵玩法详解
云顶之弈作为自走棋玩法的代表作品,其内容也随着版本的更新而更具玩法,这里小编带来了一份抽血泵玩法详细攻略,希望可以帮助到大家!赌吸血鬼阵容组成:(从左到右,从上至下)堕落天使—莫甘娜(3)、不灭狂雷—沃利贝尔(5)、猩红收割者—弗拉基米尔(1)、翠神—艾翁(4)、永猎双子...
2024-01-10
怪物猎人物语2金狮子因子搭配指南
怪物猎人物语2中金狮子基因怎么配?或许还有些玩家不太了解,那么本次为大家带来的是怪物猎人物语2金狮子因子搭配指南,希望能对各位玩家有所帮助。金狮子因子搭配推荐因为雷系没多少有用的因子所以中间插了一个彩虹因子可以凑技巧和力量BINGO。类似雷罩因子的这种BUFF因子真的特别强。属性...
2024-01-10
《战神4》利维坦之斧升级方法分享
战神4游戏中的利维坦之斧该怎么去进行升级呢?这把武器升级之后不仅能够解锁成就,并且也能够让你有更好的游戏体验感,强大的武器是谁都想要获得的,那么下面小编初一十五就来为大家分享介绍一下利维坦之斧的升级方法吧。 《战神4》利维坦之斧升级方法分享 将利维坦之斧升至6...
2024-01-10
异形工厂谜题挑战者DLC全谜题解法图示
异形工厂目前已经推出了DLC谜题挑战者,DLC中提供了各种谜题关卡供玩家挑战,部分玩家可能在DLC中遇到了卡关情况,那么本次就为大家分享异形工厂谜题挑战者DLC全谜题解法,希望能帮到大家。异形工厂谜题挑战者DLC全谜题解法1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.《异形工厂》首个DLC“谜题挑战者...
2024-01-10
Apex英雄第十赛季重点更新内容汇总介绍
Apex英雄第十赛季即将到来,那么第十赛季都有哪些新内容?接下来请看Apex英雄第十赛季重点更新内容汇总介绍,希望能对各位玩家有所帮助。Apex英雄第十赛季重点更新内容汇总新传奇:Seer <先知>被动:拥有一个心跳传感器,当瞄准敌人时,会“提示”敌人的位置战术技能:发射几个微型无人机,在短...
2024-01-10

