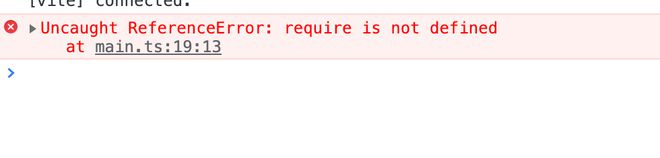
vite+ts+vue3项目中报错提示require is not defined
vue3+ts+vite项目,
1、引入@types/node和@types/webpack-env两个插件
2、在tsconfig.json中配置
"compilerOptions": { "types": [
"node",
"webpack-env"
]
},
3、引入以下代码
const req = require.context('./svg', false, /\.svg$/);const requireAll = (requireContext: __WebpackModuleApi.RequireContext) =>
requireContext.keys().map(requireContext);
requireAll(req);
提示require is not defined
求解???
回答:
这是webpack的语法.
在vite里请使用glob-import
以上是 vite+ts+vue3项目中报错提示require is not defined 的全部内容, 来源链接: utcz.com/p/937601.html