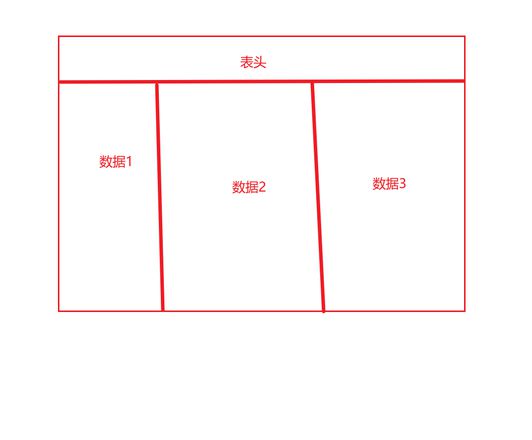
element ui 有没有那种一个表头多列内容那种

回答:
:span-method="arraySpanMethod"
arraySpanMethod({ row, column, rowIndex, columnIndex }) { if (rowIndex % 2 === 0) {
if (columnIndex === 0) {
return [1, 2];
} else if (columnIndex === 1) {
return [0, 0];
}
}
},
文档里就有
回答:

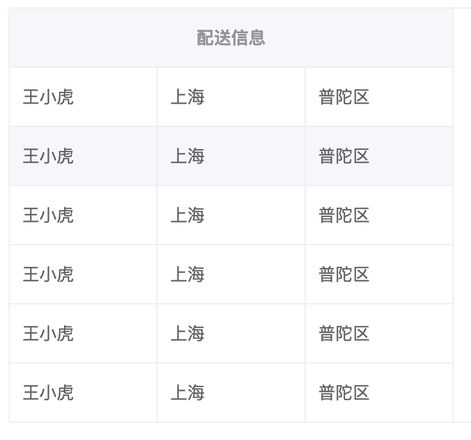
方案一:合并表头
<el-table :data="tableData"
style="width: 100%">
<el-table-column label="配送信息" align="center">
<el-table-column
prop="name"
width="120">
</el-table-column>
<el-table-column
prop="province"
width="120">
</el-table-column>
<el-table-column
prop="city"
width="120">
</el-table-column>
</el-table-column>
</el-table>
css
tr:last-child{ display: none;
}
方案二:自定义表头 Scoped slot
以上是 element ui 有没有那种一个表头多列内容那种 的全部内容, 来源链接: utcz.com/p/937581.html









