vue文档,基础组件的自动化全局注册中一个不理解的地方?
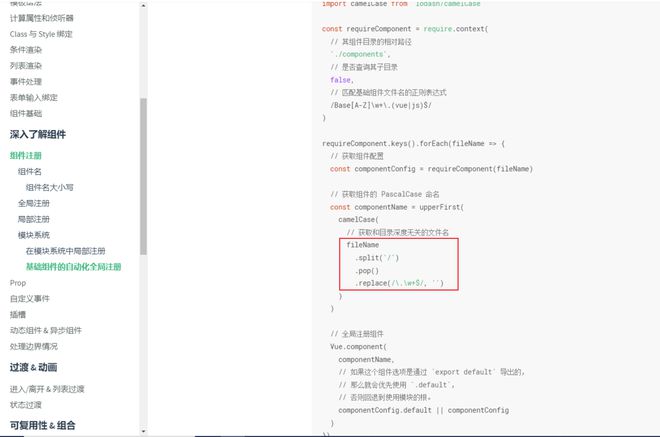
请问这里为啥要用split把文件名按斜杠分隔变成数组然后再pop出来呢?
回答:
去掉完整路径里的目录和后缀名、只取文件名。
pop 是取最后一个元素。这里等同于:
let arr = fileName.split('/');let str = arr[arr.length - 1].replace(/\.\w+$/, '');
因为 JS 没提供从后取值的方式(为此才有新的提案 Array.prototype.at,不过目前确实没有就是了),所以你只能通过上面这种方式来取值,但显然比较啰嗦就是了,还得多声明个中间变量出来。改用 pop 链式写起来比较简洁。
回答:
就是找路径中的最后一段,也就是文件名。然后去掉扩展名,把名称改为 Pascal 命名规则。
以上是 vue文档,基础组件的自动化全局注册中一个不理解的地方? 的全部内容, 来源链接: utcz.com/p/937582.html







