为什么设置了keep-alive,页面还是被刷新了
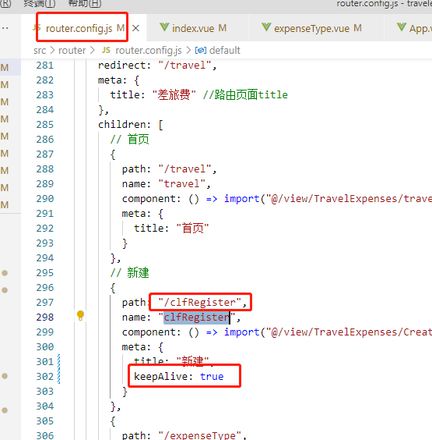
router.js
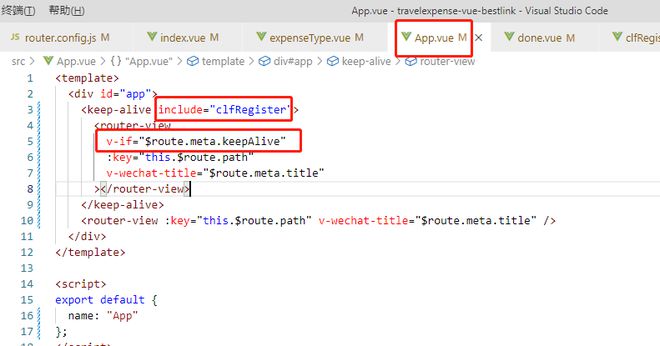
app.vue
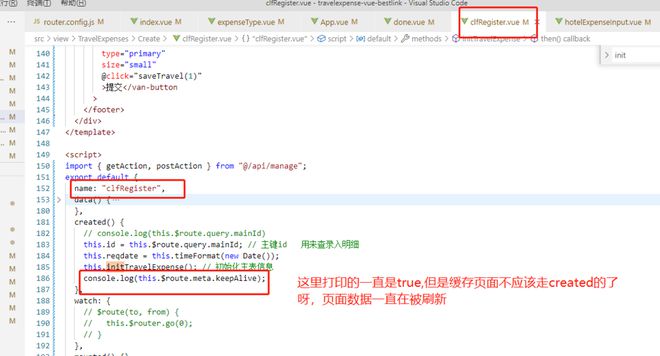
要缓存的页面 clfRegister
回答:
你在router-view上使用了v-if指令,当路由切换,$route.meta.keepAlive就会更具true or false 来销毁当前组件,所以每次路由切换,组件 clfRegister 其实都被创建销毁了,所以才会触发你的 create 生命周期
以上是 为什么设置了keep-alive,页面还是被刷新了 的全部内容, 来源链接: utcz.com/p/937493.html