vue 的KeepAlive 设置:include无效








{
path: '/report',component: Layout,
redirect: '/report/list',
name: 'Report',
meta: { title: '实验报告', roles: ['teacher'] },
children: [
{
path: 'list',
name: 'ReportList',
component: () => import('@/views/report/list'),
meta: { title: '实验报告批改列表', roles: ['teacher'] }
},
{
path: 'checkReport/:id',
name: 'CheckReport',
component: () => import('@/views/report/checkReport'),
meta: { title: '批改实验报告', roles: ['teacher'] },
hidden: true
},
{
path: 'preview/:id',
name: 'Preview',
component: () => import('@/views/report/preview'),
meta: { title: '预览实验报告', roles: ['teacher'] },
hidden: true
}
]
},
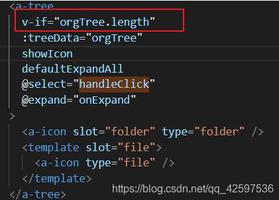
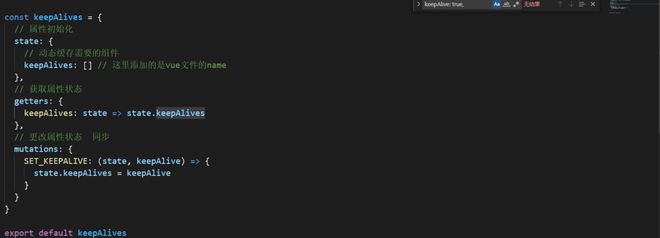
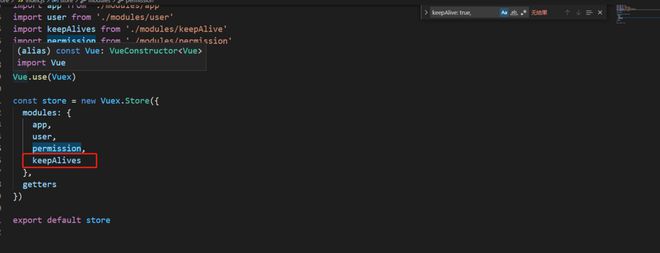
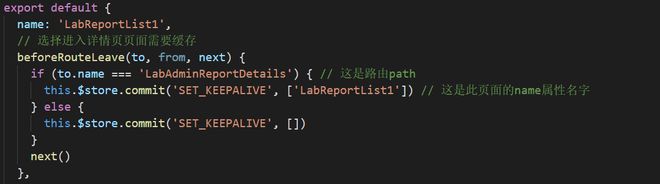
如图所示都需要设置的都设置了,include需要的数组也设置了,name也设置了,网上也有人说是多层路由嵌套的问题无从查起,name值写死了都没用。
回答:
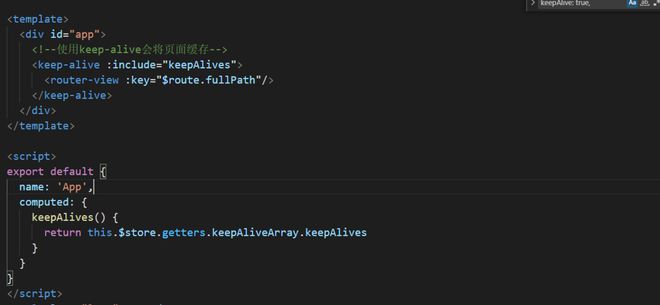
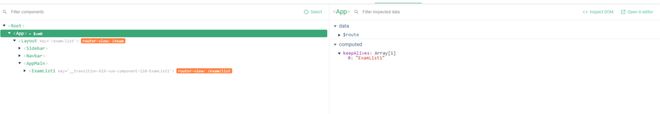
你都说是 vue 的KeepAlive 设置:include,那为什么是设置在router-view上而不是keep-alive组件上的? https://staging-cn.vuejs.org/...
还有就是你这个key这样写,每次更改路由都是在变化的,为什么要这样写呢
以上是 vue 的KeepAlive 设置:include无效 的全部内容, 来源链接: utcz.com/p/937494.html