来个vue大佬,解答下 render 函数?
用 render 函数 生成默认的 作用域插槽
render(h){ return h('div',[this.$scopedSlots.default({
name:'mike'
})])
}
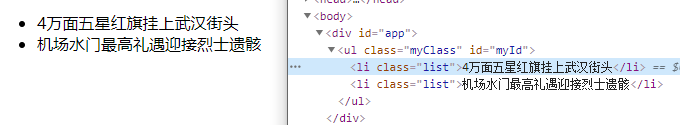
<template v-slot="slotProps">{{ slotProps }}</template> // {name:mike}
请教下 如何生成 具名插槽呢? 试了下 this.$scopedSlots.info() 直接报错了...
回答:
建议你用 setup 方法替代 render,setup 的参数里可以拿到 slots 用来获取插槽信息:
import { h } from 'vue'export default {
setup(props, { slots }) {
return () => h('div', slots.default ? [slots.default({ name: 'mike' })] : [])
}
}
其实无非是对插槽是否存在进行一个判断而已,比如你想渲染 info 的具名插槽,但是如果在使用时并没有指定这个插槽,那么 slots.info 是不存在的,你不做判断直接调用就会出错,同时做判断可以回退到默认渲染的内容。
回答:

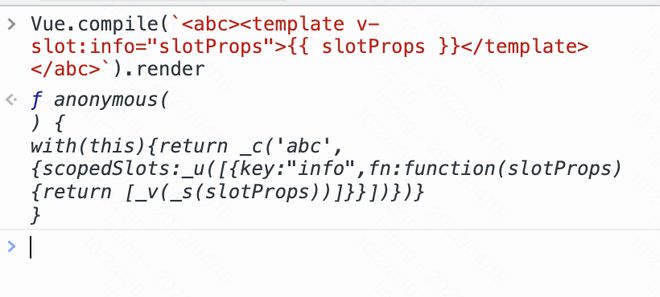
vue 不是有方法能看转换后的嘛?Vue.compile().render
以上是 来个vue大佬,解答下 render 函数? 的全部内容, 来源链接: utcz.com/p/937478.html