antd的clearValidate如何清空name为数组

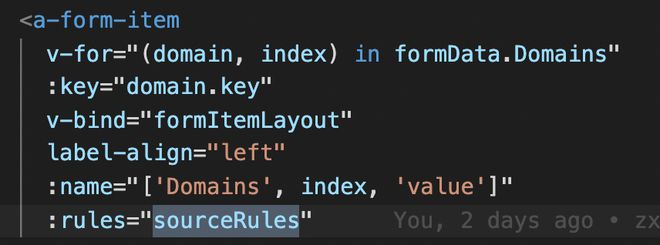
动态增加删除列表的时候,name是数组
如果要单独使用clearValidate清空某一个的时候name要怎么填?

回答:
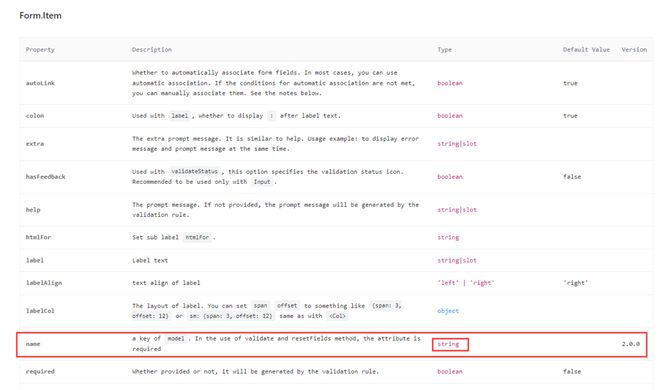
不知道你用的什么版本,我看的文档name只支持string
回答:
antdv的官网给的codesandbox实在是垮,原版antd的看一下吧:https://codesandbox.io/s/qian...
const onClear = () => { form.resetFields([1, 3].map((index) => ["user", index, "website"]));
};
{[1, 2, 3].map((index) => { return (
<Form.Item
key={index}
name={["user", index, "website"]}
label="Website"
>
<Input />
</Form.Item>
);
})}
对应的上就能清的掉。反正数组表达的就是一个层级关系
以上是 antd的clearValidate如何清空name为数组 的全部内容, 来源链接: utcz.com/p/937479.html