vue调用静态资源路径问题
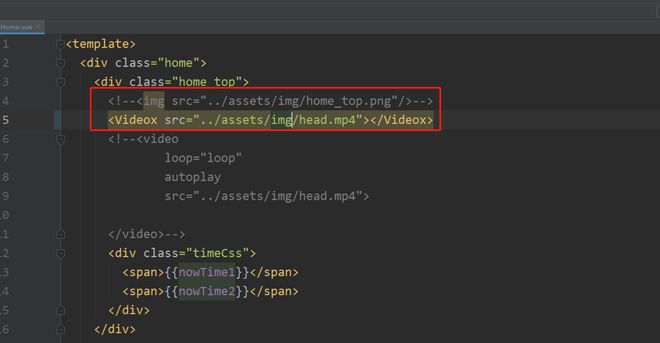
我在做项目时,用原生的<img>标签直接写"../assets/img/home_top.jpg"打包后就可以显示,
但是我自己建了一个<Videox>视频组件,同样写"../assets/img/head.mp4"就调不到视频资源,img文件夹下面都有上面的文件。。有人遇到过这问题吗??
同样的不用自建组件,用原生组件像下面一样写也没问题:
回答:
试试require的方式?比如:<Videox src ="require('../assets/img/head.mp4')"></Videox>
回答:
因为原生标签的 src 打包的时候会被处理成 import file,然后 webpack 会有相应的 loader 和 plugin 去处理(其它打包工具也一样)。而你的自定义组件的 src 只是一个普通的属性,跟其它属性没有区别。
这里你可以先导入静态文件,然后再传给自定义组件:
vue"><template><videox :src="src" />
</template>
<script setup>
import src from './assets/img/head.mp4';
</script>
回答:
应该是url-loader不识别这个Videox,可以在script中import进来,然后以变量的形式书写。如果用的vue-cli,可以在vue.config.js中修改配置 https://segmentfault.com/a/11...
以上是 vue调用静态资源路径问题 的全部内容, 来源链接: utcz.com/p/937477.html









