请教一个route的写法

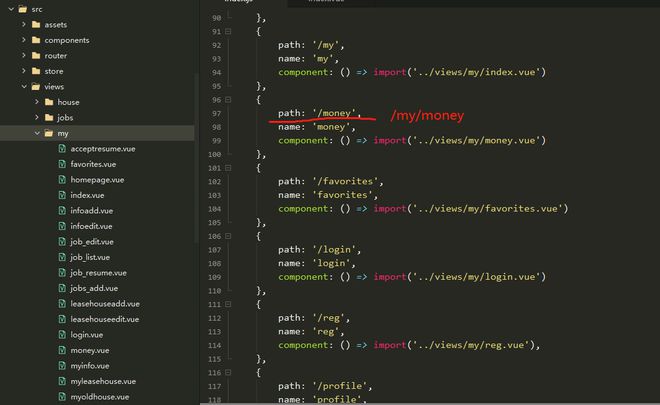
这是我的目录结构与路由文件
我现在想把所有my目录下的文件,在path上和其他文件夹下的文件区分出来。我想写成红框中的写法,如/my/money...
因为我在下面会做一个全局路由守卫功能,我想对my文件夹内的文件做权限控制。目前使用的是to.name,因为my文件夹的文件太多了,一个个的写太麻烦。如果能在path上带上文件夹名称,这样我就判断是否是这个文件内的文件就可以了。
回答:
为什么不用嵌套路由呢?放在一个目录的子级。
而且你可以用 meta 来附加额外的参数,不一定要写在 path 上
回答:
这样呢
const routeName = 'demos'const routes: Array<RouteRecordRaw> = [
{
path: '/demos',
name: routeName,
redirect: `/${routeName}/custom-a-custom-modal`,
component: markRaw(RouterTransition),
meta: {
title: 'demo演示',
icon: 'icon-zhuomian'
},
children: [
{
path: 'custom-a-custom-modal',
name: `${routeName}-custom-modal`,
meta: {
title: '自定义模态框',
icon: 'icon-zhuomian',
keepAlive: true
},
component: () => import('@/views/shared/demos/index.vue')
},
]
}
]
回答:
嵌套路由是正解,想来你是要做权限,建议直接meta id那条路,后面做权限也不用再改了
以上是 请教一个route的写法 的全部内容, 来源链接: utcz.com/p/937402.html