VUE-router 官方文档学习
从这篇,我们就开始看官方文档
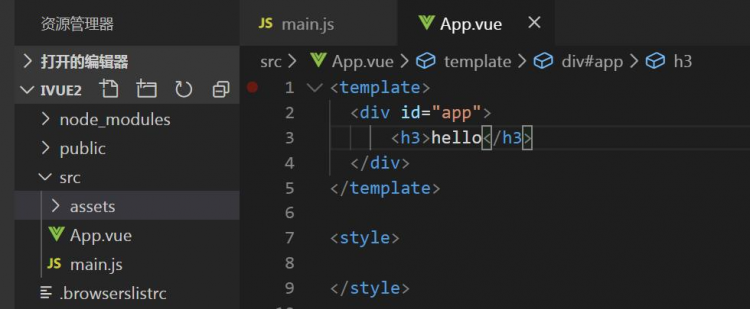
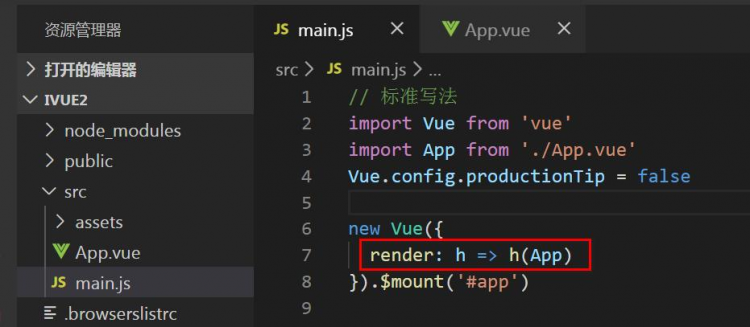
我首先用vue-cli 新建了一个项目,将所有的都删除掉了,保持最简单的目录


没了,能删除的我都删除,主要是为了测试和学习
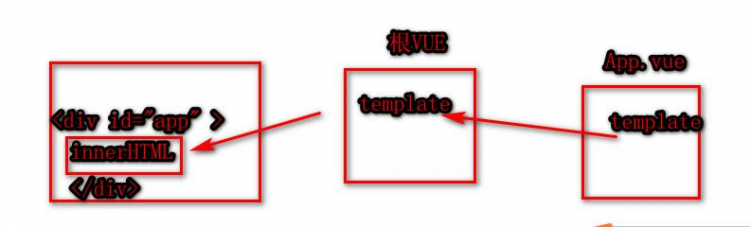
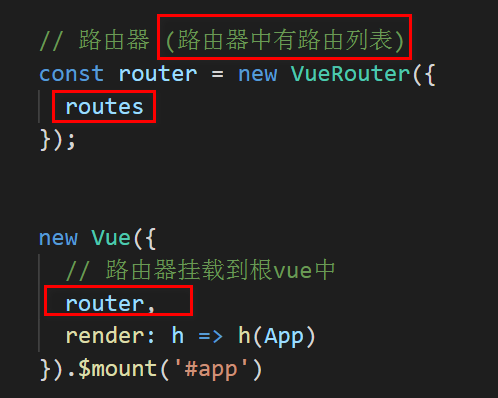
上面就是App.vue 挂到根vue 中! 算了,不好理解,我画一个图吧

就是说最终呢, App.vue 界面放到了 div#app 的 内!
所以上面就会显示

我的理解就是render 函数将 App 组件渲染到根vue 中!,好前期准备工作好后,我们继续
——————————————————————————————————
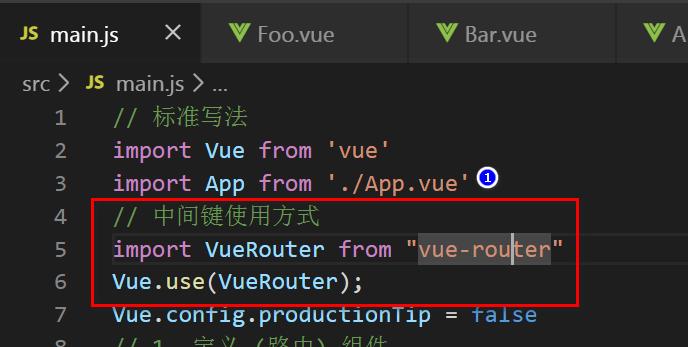
这个是 vue-router 官方文档
https://router.vuejs.org/zh/guide/#html
我们就看这个文档测试学习!
————————————————————————————————
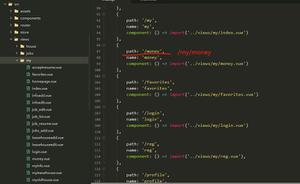
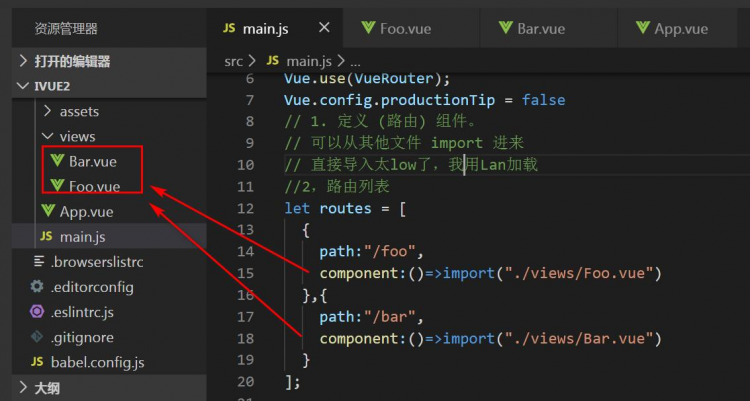
1

2

3,

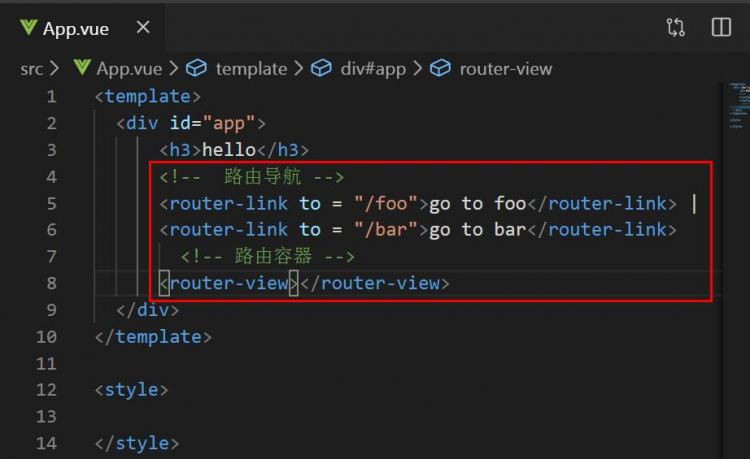
4, 写路由容器

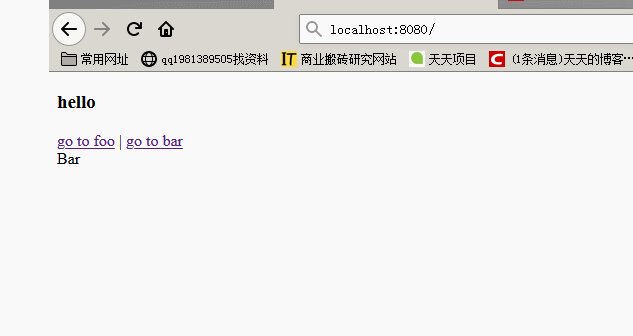
行,都写好, 测试就下图:

行,基本路由就写好了,下篇我们继续
以上是 VUE-router 官方文档学习 的全部内容, 来源链接: utcz.com/a/55738.html