vite配置问题
vite如何实现分环境打包的配置
本地环境需要代理 线上环境不需要、
let isProduct = import.meta.env.VITE_APP_ENV === 'release' ? false : trueexport default function baseRequest ({
url,
data,
method,
isParams,
bfLoading,
afHLoading,
isUploadFile,
isDownLoadFile,
baseURL,
timeout,
isAlertErrorMsg
}) {
let serviceData = {
url: isProduct ? url : '/proxyapi' + url,
method: method ?? 'post',
data: data ?? {},
isParams: isParams ?? false,
bfLoading: bfLoading ?? true,
afHLoading: afHLoading ?? true,
isUploadFile: isUploadFile ?? false,
isDownLoadFile: isDownLoadFile ?? false,
isAlertErrorMsg: isAlertErrorMsg ?? true,
baseURL: baseURL ?? import.meta.env.VITE_APP_BASE_URL,
timeout: timeout ?? 15000
}
if (!isProduct) {
delete serviceData.baseURL
}
return service(serviceData)
}
这样并不能实现...
回答:
生产环境上, 前后端若用同一个域名的话:
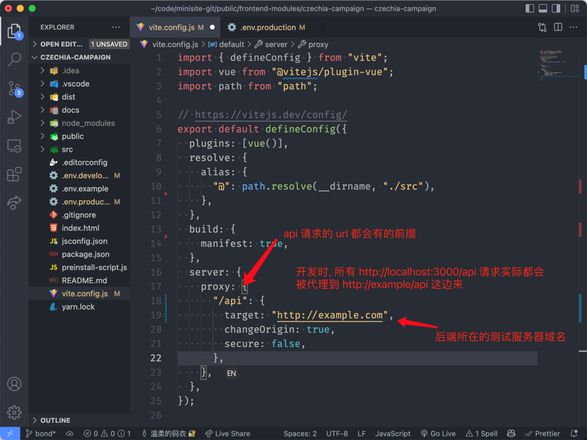
代理如下图配置到 vite.config.js 里. 代理仅在开发过程使用内建服务器时生效(npm run dev).

生产环境上, 前后端若还是用不同的域名的话:
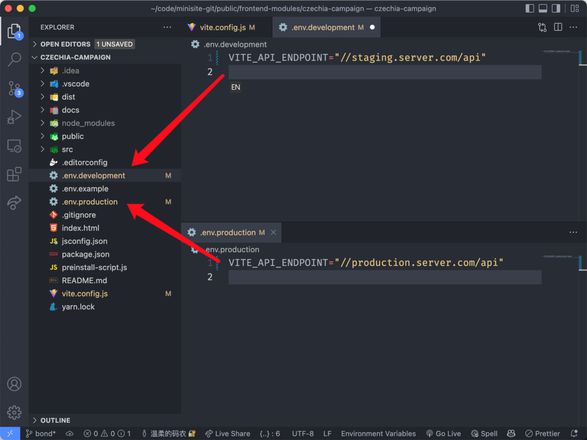
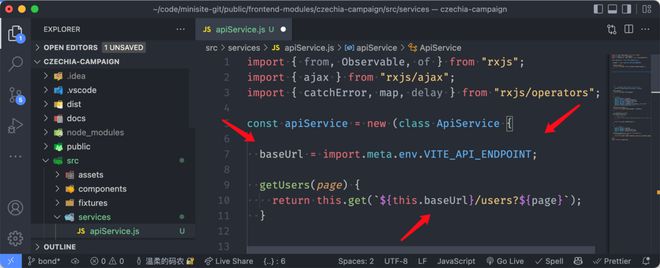
可以不在 vite.config.js 里加代理, 直接在写入 .env 配置文件, 如下图:


, 但开发过程前端访问的 localhost:3000, 请求发向 staging.example.com/api 时需要后端服务器配置跨域响应头. 比如下面有个 debian 服务器上的 nginx 配置示例:
server { root /var/www/backend-repo/public;
index index.php index.html index.htm;
server_name server.com;
access_log /var/log/nginx/server.access.log;
error_log /var/log/nginx/server.error.log;
// 就是这一部分
add_header 'Access-Control-Allow-Origin' 'http://localhost:3000';
add_header 'Access-Control-Allow-Headers' 'content-type, origin, authorization, accept, client-security-token';
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PUT,DELETE';
add_header 'Access-Control-Allow-Credentials' 'true';
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
try_files $uri /index.php =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/run/php/php7.1-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
以上是 vite配置问题 的全部内容, 来源链接: utcz.com/p/937403.html