【Vue】vue:根据后台传来的值生成路由(动态路由)的实现方案
公司要做一个后台管理系统,然后可能不同的角色对应着不同的左侧菜单,也就是个动态路由,每个人能看到的东西不一样。
我之前看过“花裤衩”大神的文档,就是后端返回用户角色,然后前端根据用户角色来动态控制路由,现在想让后台直接返回数据,然后根据数据去渲染
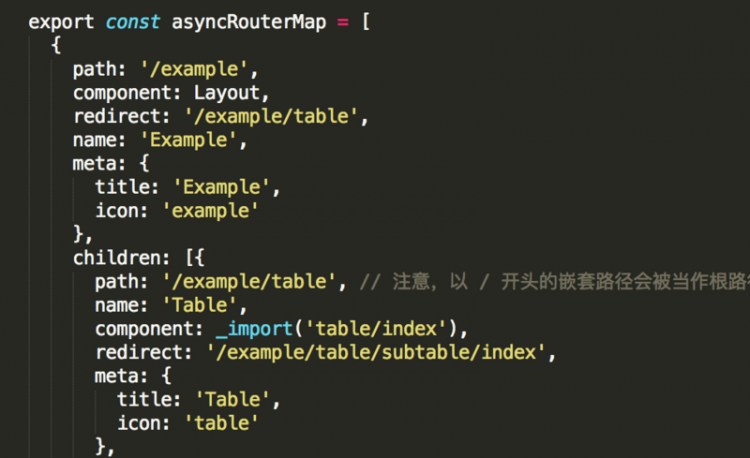
后台返回类似的数据:

然后用addRoutes方法实现
我想问问大家有没有这样搞过,这样做的话是否合理一点,或者大家有没有已经实践过的方案,希望大家能提出来一点意见
回答
刚入vue没多久,所以对有些东西一知半解,
谢谢大家的意见,结合每个回答者的思路,决定这么一种实现方式
1.登录成功跳转的时候,做路由拦截router.beforeEach,这时候去请求后台数据,返回来该用户对应的整个路由列表
2.跟原来写死的几个不用权限的路由concat起来,在用router.addRoutes方法,实现最终要呈现的路由
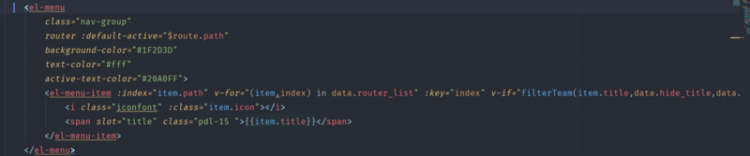
3.当然,会有组件去遍历最终的生成routes路由,生成左侧边栏
我会把实际用到的时候发现的坑分享出来,前端小学生谢谢大家
前面几楼都已经把思路说出来了,基本就是先正常写路由,再根据权限判断是否展示给用户。我补充一个实践的把。
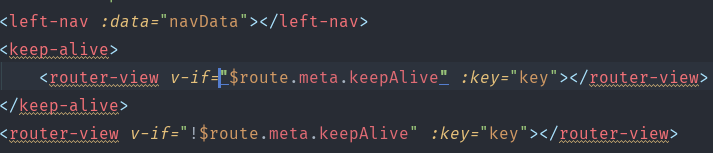
- 把左侧栏封装成一个组件,比如nav:

2.不同用户传入不同的数据,通过props传值到组件内部,
- 细节再自己进行处理。
我之前看过“花裤衩”大神的文档,就是完全前端控制,现在想让后台直接返回数据,然后根据数据去渲染
问题
完全就是前端控制? 没看懂你的意思。
他的逻辑也是后台回来权限数据,然后处理成vue-router需要的数据格式动态add上去。
至于为什么他的demo上是写死,因为没有后台服务,数据都是mock的。
跟你说的 让后台返回数据再根据数据渲染有什么不同?
我这里的参考方案是这样的
1、本地需要一份完整的路由json配置文件;
2、登录的同时,将用户的拥有那些路由权限记录在全局对象中;
3、侧边栏组件 在组件初始化时会从全局对象中 读取当前用户拥有的权限数组;
4、外加一份权限分配页面,用于给其他新用户开通权限和调整权限;
5、index.vue路由守卫做 跳转前和加载前监听 权限是否失效或者登录状态是否失效;
方案:
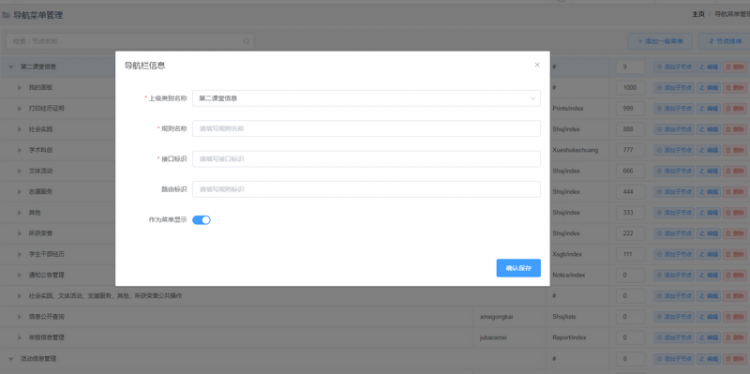
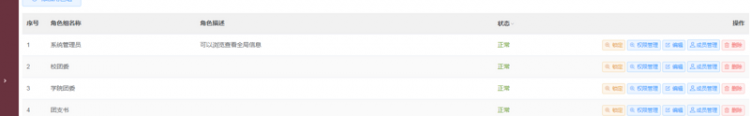
一:用户组管理页面,与左侧到导航管理页面(tree控件,在添加或编辑时可以允许当期那是否显示)
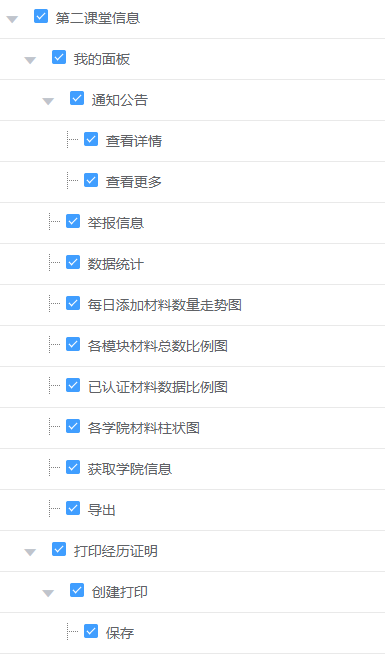
二:用户组里对应用户组权限分配功能,打开可以看到导航管理页面数据(采用tree拉出数据),选择对应的权限赋给用户组
三:后台根据当前用户组的权限,返回对应的数据
四:左侧导航生成


后台控制应该是挺好的,灵活性好,数据驱动嘛
是否可以换个方向,就是admin的权限是最高的,拥有所有的权限,可以看到所有的侧边栏导航,也就是说页面中是存在所有的路由的,其他的权限可以通过后台传的数据进行匹配,将侧边栏导航进行相应的显示隐藏,vue没怎么用过,类似在导航标签上加上v-if=false这样,更合适的是,当然是还要加上vue中路由的控制,可以对当前路由的url进行控制,简单的就是直接把导航隐藏掉就好了
同楼上的解决方案
我在项目中也是如此应用,麻烦点只在于你和后台协商的匹配
我这边的逻辑思路是先全部隐藏,获取数据后把对应的路由显示,再通过导航守卫对route.to的目标进行权限验证就可以了。我是自己写了一个vue的插件用来对vue实例注入我的权限验证方法,来做更加细化的按钮级别的前端权限校验。
两种方案其实类似,前一种方案可能对本地开发来说麻烦一些,在没有接口的时候难以进行工作
两种方法都有统一弊病,没法实时对当前登录用户权限改变做出相应
说到底前端只是辅助验证权限优化客户体验,毕竟只有后端的权限验证才是有效的
将左侧菜单封装成一个组件 然后通过后台数据来控制菜单的展示。
两个方案。
方案一,路由全部权限注册,动态获取可显示的导航id,为防止用户直接地址栏输入,加路由拦截器。
方案二,严格按照权限注册路由,在vue实例化之前,异步获取可注册路由,再实行注册
其实就是权限管理的部分,不同用户对应的菜单可能不同,左侧菜单栏菜单显示项不同。左侧封装组件,数据通过后端处理,返回不同的菜单项。
请问component的值,后台用什么方式传过来
一般的后台管理系统中都会有这样的需求
1、可以配置角色,每个角色有不同的菜单权限,数据存在数据库中
2、创建用户的时候为用户分配角色
3、用户登录页时后台返回菜单权限(读取)
4、前端根据权限数据渲染菜单
前提如楼上几位所说前端也需要与完整的路由映射
以上是 【Vue】vue:根据后台传来的值生成路由(动态路由)的实现方案 的全部内容, 来源链接: utcz.com/a/72540.html