vue 数据处理的问题
数据如下,每一项的image根据attributeValue来赋值,所有的arrtibuteValue1相同值的image是一样的,比如第一项attributeValue1的值是"P.Ⅰ", 并且这一条的image是有值的话那么所有attributeValue1 等于p.I 的image都被赋值,attributeValue1的值会有多个,相同值的image是一样的,如果attributeValue1的image都没有值得话,以此类推attribute2,3,4... 优先级按照数字的顺序,应该如何修改,感谢各位
let arr = [ {
"image": "https://lumall.inspures.com/images/product/6985e333-dd45-45dc-b496-889400f1eb9a.jpg",
"uniqueCategoryKey": "11,21,31",
"attributeName1": "种类1",
"attributeValue1": "P.Ⅰ",
"attributeName2": "强度2",
"attributeValue2": "32.5",
"attributeName3": "其他",
"attributeValue3": "免税"
},
{
"image": "https://lumall.inspures.com/images/product/7a2a169a-c08c-4492-914a-e6f878c3b204.jpg",
"uniqueCategoryKey": "11,21,32",
"attributeName1": "种类1",
"attributeValue1": "P.Ⅰ",
"attributeName2": "强度2",
"attributeValue2": "32.5",
"attributeName3": "其他",
"attributeValue3": "缓凝"
},
{
"image":"",
"uniqueCategoryKey": "12,21,31",
"attributeName1": "种类1",
"attributeValue1": "P.Ⅱ",
"attributeName2": "强度2",
"attributeValue2": "32.5",
"attributeName3": "其他",
"attributeValue3": "免税"
},
{
"image": "",
"uniqueCategoryKey": "12,21,32",
"attributeName1": "种类1",
"attributeValue1": "P.Ⅱ",
"attributeName2": "强度2",
"attributeValue2": "32.5",
"attributeName3": "其他",
"attributeValue3": "缓凝"
}
]
想要的数据格式,相同attributeValue1这一项的image是相同的,优先去找attributeValue1的image如果没有继续往下找,以此类推
[ {
"image": "https://lumall.inspures.com/images/product/6985e333-dd45-45dc-b496-889400f1eb9a.jpg",
"uniqueCategoryKey": "11,21,31",
"attributeName1": "种类1",
"attributeValue1": "P.Ⅰ",
"attributeName2": "强度2",
"attributeValue2": "32.5",
"attributeName3": "其他",
"attributeValue3": "免税"
},
{
"image": "https://lumall.inspures.com/images/product/6985e333-dd45-45dc-b496-889400f1eb9a.jpg",
"uniqueCategoryKey": "11,21,32",
"attributeName1": "种类1",
"attributeValue1": "P.Ⅰ",
"attributeName2": "强度2",
"attributeValue2": "32.5",
"attributeName3": "其他",
"attributeValue3": "缓凝"
},
{
"image": "https://lumall.inspures.com/images/product/7a2a169a-c08c-4492-914a-e6f878c3b204.jpg",
"uniqueCategoryKey": "12,21,31",
"attributeName1": "种类1",
"attributeValue1": "P.Ⅱ",
"attributeName2": "强度2",
"attributeValue2": "32.5",
"attributeName3": "其他",
"attributeValue3": "免税"
},
{
"image": "https://lumall.inspures.com/images/product/7a2a169a-c08c-4492-914a-e6f878c3b204.jpg",
"uniqueCategoryKey": "12,21,32",
"attributeName1": "种类1",
"attributeValue1": "P.Ⅱ",
"attributeName2": "强度2",
"attributeValue2": "32.5",
"attributeName3": "其他",
"attributeValue3": "缓凝"
}
]
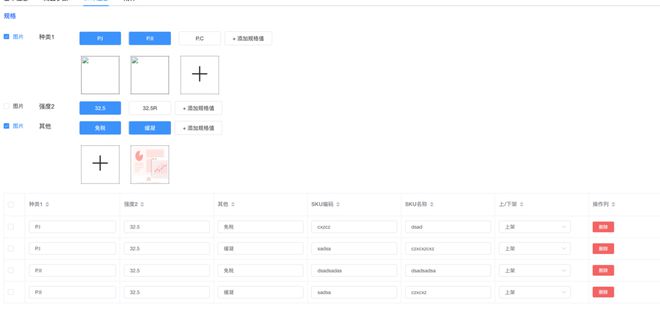
做的是这种笛卡尔积的表格
回答:
思路给你(如下程序),但是这个规则确实不太明白。下面的程序跑出来也不是你要的那个样子,必须要把 save 规则和 load 规则搞清楚才写得出来。
const map = {};function saveToMap(item) {
const { image } = item;
Object.entries(item)
.filter(([key, value]) => key.startsWith("attributeValue") && (value ?? null) != null)
.some(([key, value]) => {
const subMap = map[key] ??= {};
if (subMap[value]) {
return false;
} else {
subMap[value] = image;
return true;
}
});
}
function loadFromMap(item) {
for (let i = 1; ; i++) {
const key = `attributeValue${i}`;
if (!(key in item)) {
break;
}
const image = map[key]?.[item[key]];
if (image) {
item.image = image;
break;
}
}
}
arr.forEach(item => {
if (item.image) {
saveToMap(item);
}
loadFromMap(item);
});
以上是 vue 数据处理的问题 的全部内容, 来源链接: utcz.com/p/937269.html









