vue中后端做Excel导出功能返回数据流前端的处理操作
项目中有一个导出功能的实现,用博客来记录一下。因为需求对导出表格的数据格式和样式有要求,所以这个导出功能放到后端来做,而且后端返回的是数据流,所以需要处理成想要的表格并导出来。
先看下效果图:
页面效果:

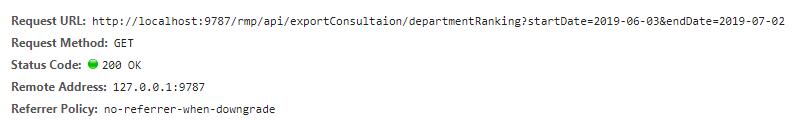
点击 导出Excel 调用导出接口成功了:

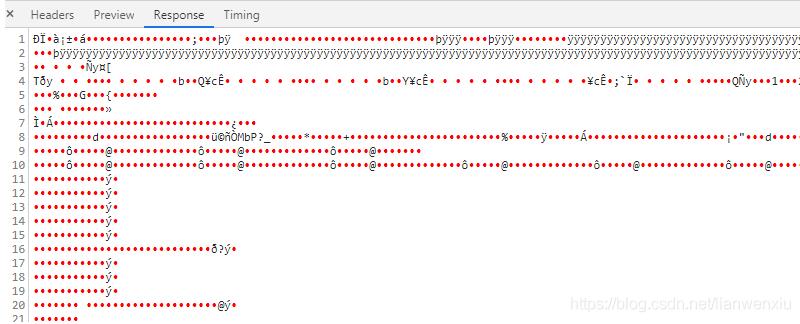
后台返回的数据流,一堆看不懂的乱码:

接下来要处理这堆乱码,因为用到的地方多,所以在util.js文件里封装了一个公共方法并抛出:
虽然vue里有封装好的请求接口的方法,但这里要单独用axios,所以先在util.js里引入axios
import axios from 'axios'
// 导出Excel公用方法
export function exportMethod(data) {
axios({
method: data.method,
url: `${data.url}${data.params ? '?' + data.params : ''}`,
responseType: 'blob'
}).then((res) => {
const link = document.createElement('a')
let blob = new Blob([res.data], {type: 'application/vnd.ms-excel'})
link.style.display = 'none'
link.href = URL.createObjectURL(blob)
// link.download = res.headers['content-disposition'] //下载后文件名
link.download = data.fileName //下载的文件名
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
}).catch(error => {
this.$Notice.error({
title: '错误',
desc: '网络连接错误'
})
console.log(error)
})
}
在使用的页面中引入方法:
import { exportMethod } from '@/libs/util'
在methods导出的方法里,调用共用导出方法。
注意:因为我们后台用的是get方法,所以传递get请求并且拼接要传的参数,如果是post请求,就把传递的get改成post,传递数据改成传data数据对象,params去掉,公共方法里把url上拼接的参数也去掉,直接 接收url路径即可,再接收一个data就行了
// 导出会诊接诊量统计表
exportDepReceRank() {
let myObj = {
method: 'get',
url: exportDepartmentRankUrl,
fileName: 'XX医院—各科室会诊接诊量统计',
params: `startDate=${changeDate(this.dateValue[0])}&endDate=${changeDate(this.dateValue[1])}`
}
exportMethod(myObj)
},
最后成功导出Excel的效果图:

补充知识:Vue项目利用axios请求接口下载excel(附前后端代码)
据我了解的前端的下载方式有三种,第一种是通过a标签来进行下载,第二种时候通过window.location来下载,第三种是通过请求后台的接口来下载,今天就来记录一下这三种下载方式。
方法一:通过a标签
// href为文件的存储路径或者地址,download为问文件名
<a href="/images/logo.jpg" rel="external nofollow" download="logo" />
优点:简单方便。
缺点:这种下载方式只支持Firefox和Chrome不支持IE和Safari,兼容性不够好。
方法二:通过window.location
window.location = 'http://127.0.0.1:8080/api/download?name=xxx&type=xxx'
优点:简单方便。
缺点:只能进行get请求,当有token校验的时候不方便。
方法三:通过请求后台接口
// download.js
import axios from 'axios'
export function download(type, name) {
axios({
method: 'post',
url: 'http://127.0.0.1:8080/api/download',
// headers里面设置token
headers: {
loginCode: 'xxx',
authorization: 'xxx'
},
data: {
name: name,
type: type
},
// 二进制流文件,一定要设置成blob,默认是json
responseType: 'blob'
}).then(res => {
const link = document.createElement('a')
const blob = new Blob([res.data], { type: 'application/vnd.ms-excel' })
link.style.display = 'none'
link.href = URL.createObjectURL(blob)
link.setAttribute('download', `${name}.xlsx`)
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
})
}
// download.java
@RequestMapping(value = "/api/download",produces = "application/octet-stream", method = RequestMethod.POST)
public void downloadTemplate(@RequestBody Map<String,Object> paramsMap, HttpServletResponse response) {
try {
if (paramsMap.get("type").equals("xxx") && paramsMap.get("name").equals("xxx")) {
String[] str = new String[]{"区县","所属省份","所属地市"};
Workbook workbook = ExportExcel.exportExcel("行政区划表模版", str, null, "yyyy-MM-dd");
download(response, workbook, "CityDict");
}
} catch (Exception e) {
e.printStackTrace();
}
}
private void download(HttpServletResponse response, Workbook workbook, String fileName) {
try {
response.setContentType("application/octet-stream;charset=UTF-8;");
response.addHeader("Content-Disposition", "attachment;fileName=" + fileName + ".xlsx");
ByteArrayOutputStream by = new ByteArrayOutputStream();
OutputStream osOut = response.getOutputStream();
// 将指定的字节写入此输出流
workbook.write(osOut);
// 刷新此输出流并强制将所有缓冲的输出字节被写出
osOut.flush();
// 关闭流
osOut.close();
} catch (IOException e) {
LogUtils.getExceptionLogger().info("下载模板错误:{}", e.getMessage());
}
}
优点:可以在headers里面设置token,文件是java代码中生成的,生成的文件比较灵活。
缺点:实现起来比较复杂。
以上这篇vue中后端做Excel导出功能返回数据流前端的处理操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue中后端做Excel导出功能返回数据流前端的处理操作 的全部内容, 来源链接: utcz.com/p/217832.html