我解析 api 接口不知道哪里的错误获取不到数据,请教一下,我这是哪里出错了?
<script>import { countList } from '@/api/demo'
export default {
data() {
return {
count: {
}
}
},
mounted() {
this.getCount()
},
methods: {
async getCount() {
const { data } = await countList()
this.count = data.total
}
}
}
</script>

<div class="card-panel-description"> <div class="card-panel-text">
Bug 总数
</div>
<!-- <count-to :start-val="0" :end-val="1000" :duration="2600" class="card-panel-num" /> -->
<span class="card-panel-num"> {{ count.bugTotal }} </span>
</div>
</div>
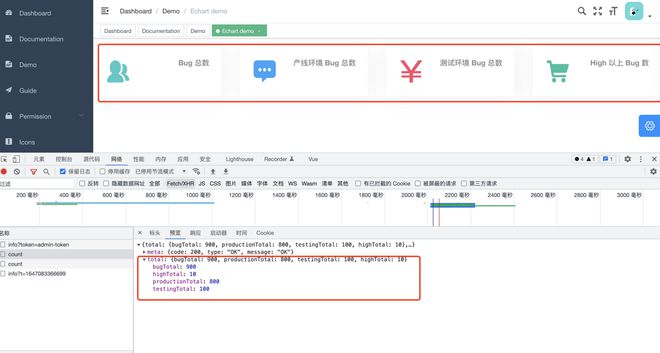
我的目的是想获取 count 接口返回的数据,然后把对应的值解析到网页上。但是这样看起来好像是行不通的。我应该怎么改?
回答:
建议使用watch监听器监听一下:
watch: { count(newV,oldV){
console.log(newV)
}
}
看一下有没有值的变化
回答:
把 data 花括号去掉
回答:
问题已经解决:
因为这是用的 vue-element-admin 的框架的。没有考虑到作者对接口返回结果的状态码判断导致被 catch 了。
以上是 我解析 api 接口不知道哪里的错误获取不到数据,请教一下,我这是哪里出错了? 的全部内容, 来源链接: utcz.com/p/937270.html