Vue 双向绑定更新问题
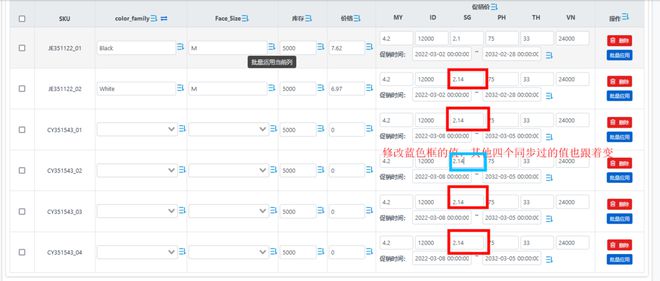
vue 利用V-model渲染的列表,在同步中出现了并发修改情况
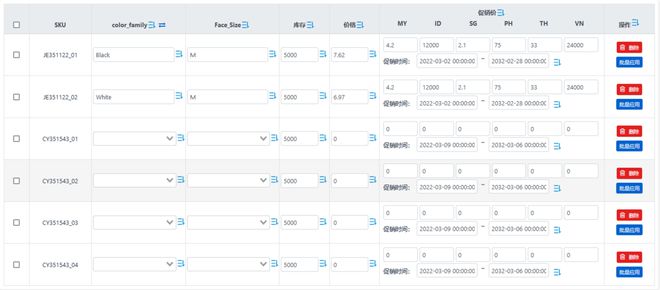
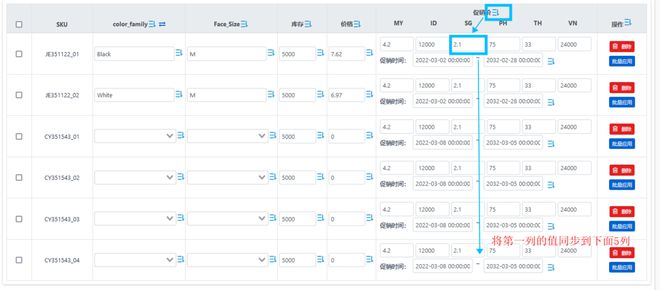
操作流程如下:


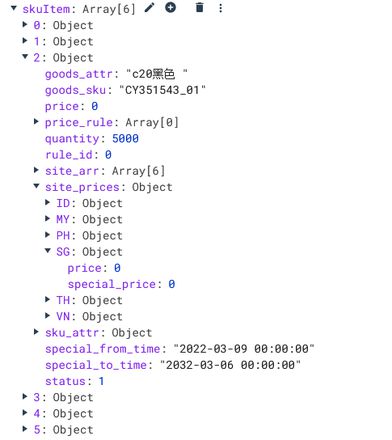
下面是列表的数据结构:
价格输入框渲染Html:
<div class="col-sm-2 pl-1 pr-0" v-for="(val, site) in item.site_prices"><input type="text" class="form-control" :data-site="site" :data-price="val.price" v-model="val.special_price" onkeyup="formatPrice($(this))"></div>
请问这是什么原因导致的?跪谢
以上是 Vue 双向绑定更新问题 的全部内容, 来源链接: utcz.com/p/937233.html