vue渲染试卷时的跨页问题
问题描述
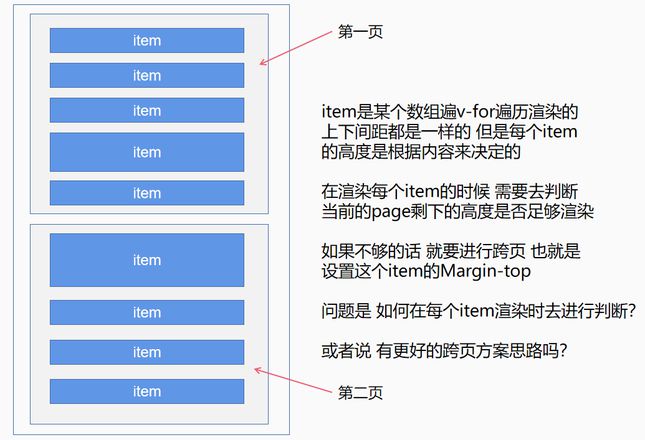
场景是渲染一张试卷,要把所有的试题列出来,但是渲染的样式需要类似于PDF预览一样,所以在渲染试题过程中就要考虑到跨页的问题,对于跨页我自己想到的方案就是位置监听(因为每一页的高度时固定的),所以就有了如图所示的问题
问题出现的环境背景及自己尝试过哪些方法
一个试卷的JSON数据,里面一个试题的数组要渲染出来。而且可能一道题的题干在上一页,选项内容在下一页。
相关代码
你期待的结果是什么?实际看到的错误信息又是什么?
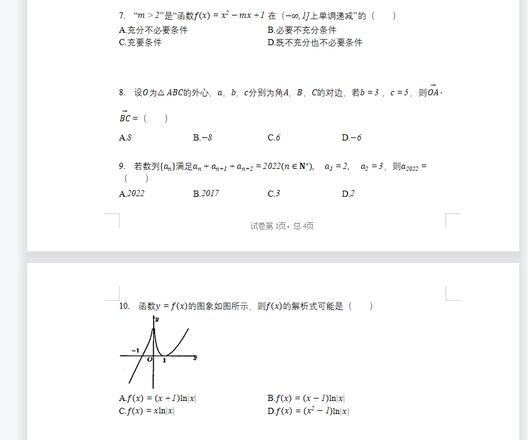
渲染试卷时可以自动分页好。类似于PDF预览一样 如下图所示

回答:
已知试卷宽度,直接先用一个等宽的隐藏的div,把所有 Item 都渲染在这个隐藏的 div 里面,然后就可以拿到每一个 Item 的高度了。
以上是 vue渲染试卷时的跨页问题 的全部内容, 来源链接: utcz.com/p/937199.html









