vue开启缓存刷新当前页面,这样的思路为什么不行
用了antd pro 这个admin,免费版是没有多标签功能的所以自己动手写了一个,开启了多标签所有路由都要开启keep-alive缓存,需求是点刷新按钮重新加载当前这个路由。
我的思路是
1.每次进入路由都往store的cachedViews插入路由缓存name,到这一步路由页面的确都被缓存了
// cachedViews:['BaseForm', 'StepForm', 'AdvanceForm']<keep-alive :include="cachedViews">
<router-view />
</keep-alive>
2.点刷新去store.cachedViews删除对应的路由name,这样:include="cachedViews"里当前路由就被剔除就不缓存了,其他页面还是有缓存的
3.跳转重定向页面,并在跳转回来实现刷新
// 刷新当前页面 actionReload (e) {
this.$store.commit('del_cached_view', this.$route)// 删除当前路由缓存操作
this.$nextTick(() => {
this.$router.replace({
path: '/redirect' + this.$route.path // 跳转重定向页
})
})
},
重定向页面代码
<script>export default {
created () {
const { params, query } = this.$route
const { path } = params
this.$router.replace({ path: '/' + path, query })
},
render: function (h) {
return h() // avoid warning message
}
}
</script>
现在跳转到重定向页,并且也跳转回来了,但是它把所有页面都刷新了,我想问,为什么cachedViews里有缓存信息,但是还是被刷新了。难道这样行不通吗
回答:
你写复杂了
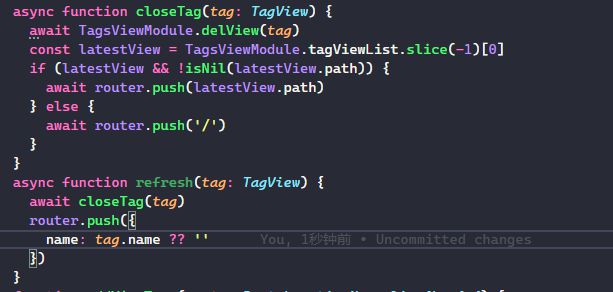
刷新 === 点击X(清理缓存) + router.push(X掉的)
你如果你的 X清理缓存是 没问题的 点击刷新 就是 在 X函数执行完成后 .then(()=>{router.push('xx')})

以上是 vue开启缓存刷新当前页面,这样的思路为什么不行 的全部内容, 来源链接: utcz.com/p/937175.html







