vue项目打包放到服务器上请求数据的接口报错
在本地调试完之后的vue项目进行打包之后,然后放到服务器上请求数据的时候就会报错
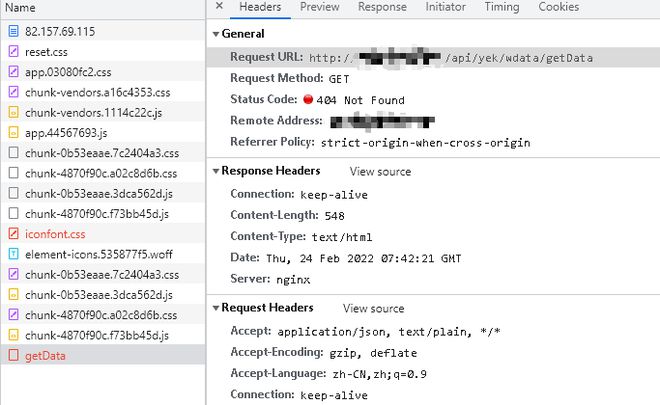
这个是打包之后部署到线上,然后请求数据就会报错
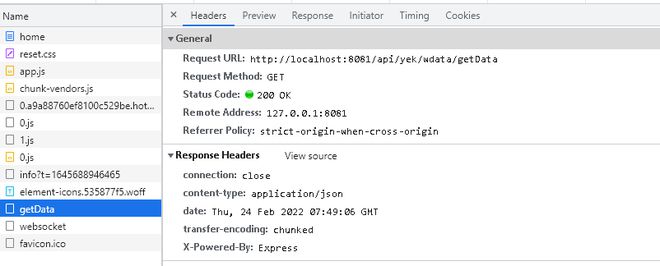
这个是在本地调试成功之后的请求
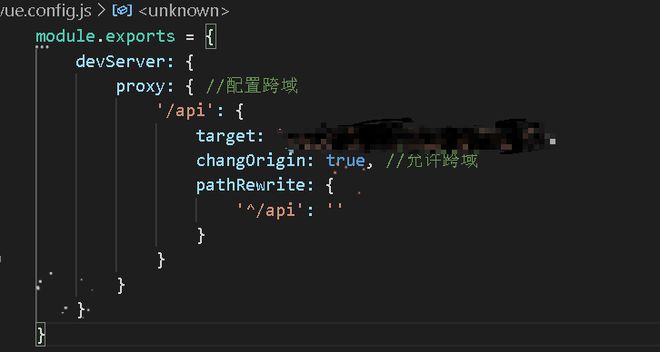
在本地请求接口的时候配置了跨域
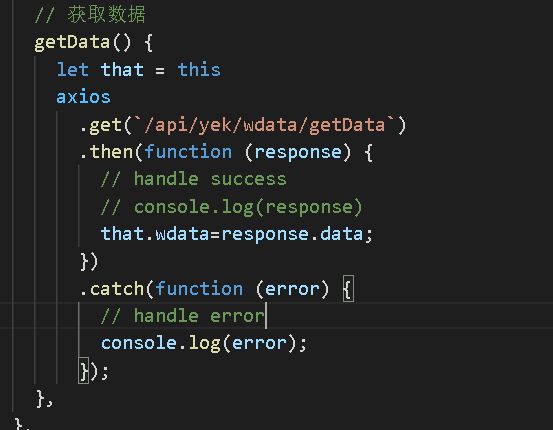
因为也就两个接口直接使用axios请求数据了,这边是请求数据时的接口
一切都感觉没啥问题,然后就是build打包
接下来把dist文件里面的文件放到服务器上请求接口的方法就报错
回答:
devServer 只针对开发环境。
问题很明显了。404,表示在对应的 url 找不到相应的资源。
你服务器看上去是 nginx 的。那么 nginx 配置 api 的反向代理了吗?
以上是 vue项目打包放到服务器上请求数据的接口报错 的全部内容, 来源链接: utcz.com/p/937138.html









