父组件调用子组件里的方法(element-ui) 有偿
需求:
点击编辑时回显当前条的数据
当前条的数据在父组件中
弹窗是一个子组件 (el-dialog)
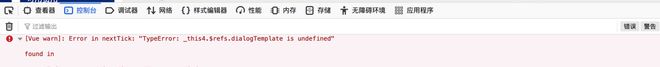
在点击编辑出现了报错 有时候多刷新几遍这个报错就没了,出现是随机的 就很奇怪
具体的代码是这样的
//修改 onEdit(row) {
this.dialog.tabTitle = "修改";
this.dialog.isVisible = true;
this.$nextTick(() => {
this.$refs.dialogTemplate.editShow(row);
});
},
editShow在子组件中
要实现的也就是 父向子传值,然后在子组件中回显父组件传来的数据
百度了一圈,也没想到好的解决思路,也没看出来代码哪里有问题啊 如果可以解决这个问题 有偿 谢谢大家
以上是 父组件调用子组件里的方法(element-ui) 有偿 的全部内容, 来源链接: utcz.com/p/937139.html









