vue数据代理报错404
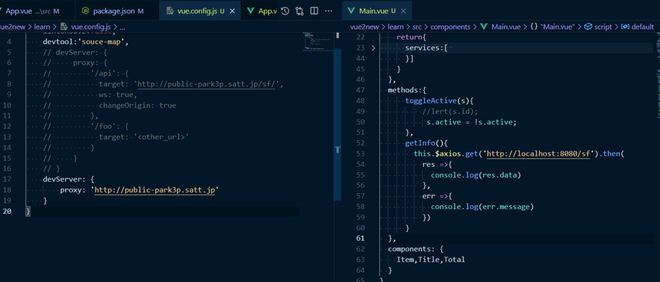
最近开始学习vue,按照官方给的例子执行,但是找不到路径。
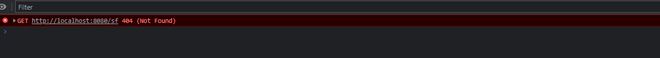
404错误。为什么?哪里写的漏掉了
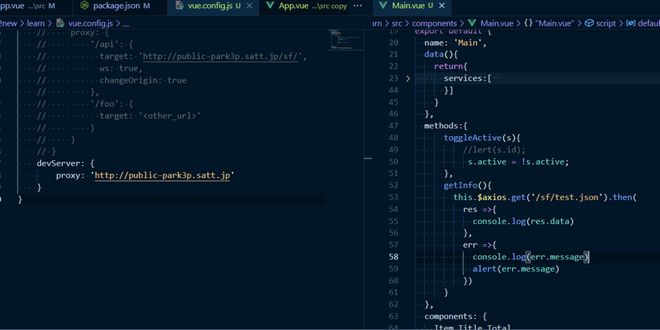
楼下朋友说相对路径,改了以后还是不行
{ "result":[
{
"id":1,
"name":"Web Development",
"price":300,
"active":true
},
{
"id":2,
"name":"Design",
"price":400,
"active":false
},
{
"id":3,
"name":"Integration",
"price":250,
"active":false
},
{
"id":4,
"name":"Training",
"price":220,
"active":false
}
]
}
回答:
刚用脚手架重新创建一个项目,把一模一样的代码copy一遍,可以正常数据代理了。(???)
代码没有问题,不知道为什么另一个项目中不成功。
谢谢上面回复的朋友。
回答:
如果本地已经配置了代理,axios 请求使用相对路径就可以了!
回答:
直接访问目标网站+你的 pathname 能访问到么?
以上是 vue数据代理报错404 的全部内容, 来源链接: utcz.com/p/937106.html









