vue实现触底查询功能
本文实例为大家分享了vue实现触底查询功能的具体代码,供大家参考,具体内容如下
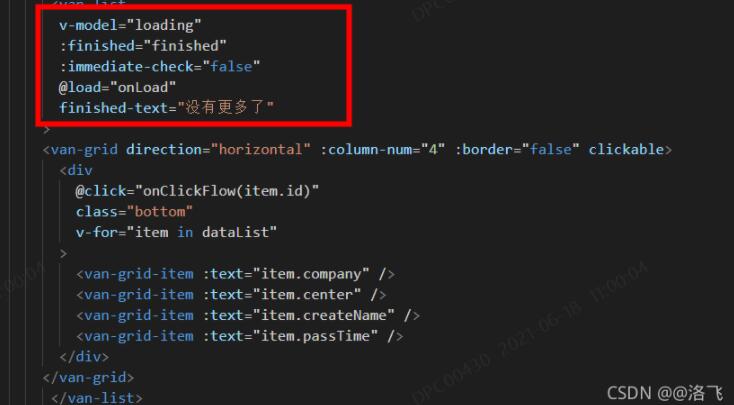
1.使用vant-list组件相关内容如下:

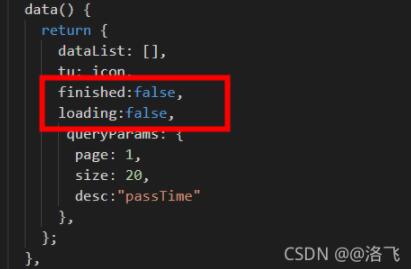
2.对象绑定值的默认值:

3.查询方法:

完整代码:
methods: {
getdata() {
let status=3;
this.queryParams.params={
status:status,
passFactory: this.$store.state.user.werksName
}
let params = JSON.parse(JSON.stringify(this.queryParams));
api.getPageList(params).then((res) => {
if (res.success) {
this.dataList = res.data.content;
} else {
Toast.fail({
message: res.msg
});
}
});
},
onLoad() {//触底查询
this.queryParams.page += 1;
let _this = this;
let status=3;
this.queryParams.params={
status:status,
passFactory: this.$store.state.user.werksName
}
let params = JSON.parse(JSON.stringify(this.queryParams));
api.getPageList(params).then((res) => {
if(res.success){
this.dataList = this.dataList.concat(res.data.content);
if (this.dataList.length >= res.data.totalElements) {
this.finished = true;
} else {
this.finished = false;
}
this.loading = false;
}
});
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现触底查询功能 的全部内容, 来源链接: utcz.com/p/240195.html









