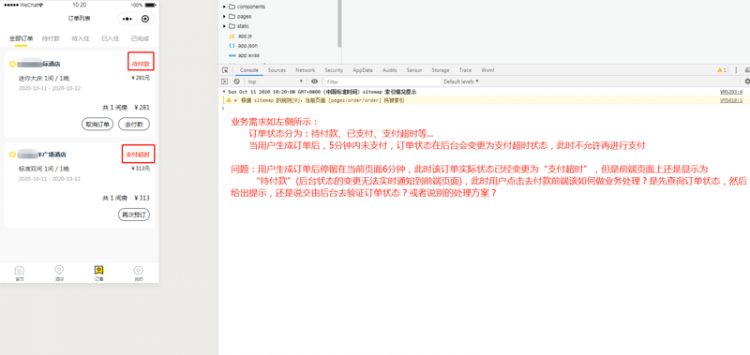
vue 后台请求接口获取动态路由,路由没有加载完成,页面就开始渲染
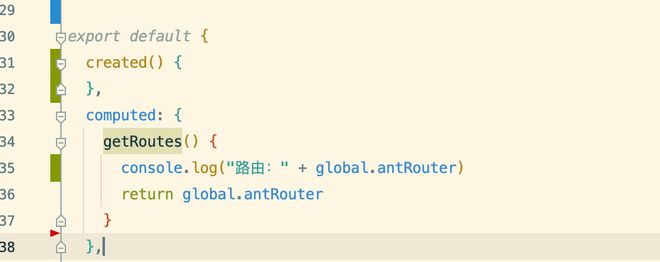
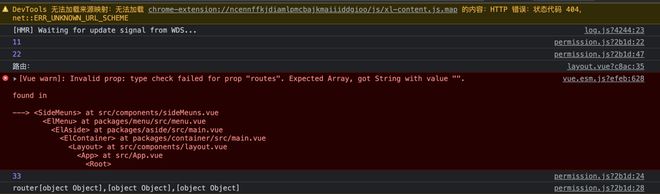
通过store.dispatch异步请求后台加载路由,路由还没有加载完成,左侧菜单栏页面global.antRouter日志打印出来为空,怎么才能在路由加载完成之后再渲染页面?


回答:
没有你登陆的代码,这里给出大概思路。
假如登陆页面是 /login
登陆成功后进入的页面是 /
login页面有一段代码如下:
const login = async() => { await apiLogin(form.value) // 登陆接口请求成功
await routerInit() // 初始化router
router.replace('/') // 跳转到入口
}
以上是 vue 后台请求接口获取动态路由,路由没有加载完成,页面就开始渲染 的全部内容, 来源链接: utcz.com/p/937103.html