同样的vue项目包移动后启动报错
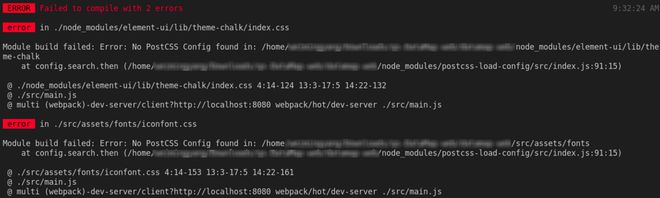
把能正常启动的项目包,放在一个新建文件夹,再启动就报如下错误,如何解决?Module build failed: Error: No PostCSS Config found in

回答:
删除node_modules文件夹重新install
回答:
一般来说是删除node_modules文件夹、删除package-lock.json文件(如果有的话)、删除yarn.lock文件(如果有的话)然后重新安装依赖。
回答:
原因是缺少postcss.config.js这个文件,因为它是隐藏文件,转移工程时,显示隐藏文件就好了。
module.exports = { "plugins": {
"postcss-import": {},
"postcss-url": {},
// to edit target browsers: use "browserslist" field in package.json
"autoprefixer": {}
}
}
感谢各位!
以上是 同样的vue项目包移动后启动报错 的全部内容, 来源链接: utcz.com/p/937104.html









