vue element ui树形结构table级联选择问题

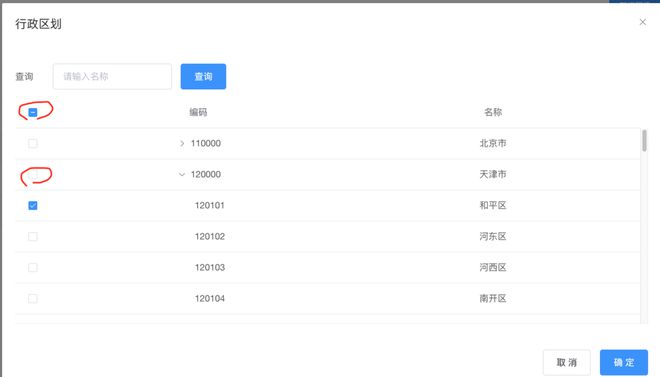
一个树形结构table,想勾选子级的时候父级的选择框被半勾选上,像全选框那样,子级选中父级被勾选上的操作已经实现,应该如何修改成半选,感谢各位
<el-table ref="multipleTable"
:data="helpData"
:header-cell-style="{ 'text-align': 'center' }"
:cell-style="{ 'text-align': 'center' }"
:height="tableHeight"
style="max-height: 528px;"
v-loading="helpDataStatus"
highlight-current-row
@select="handleSelect"
@select-all="handleSelectAll"
@row-click="handleCurrentHelpTable"
@selection-change="handleSelectionChange"
row-key="id"
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
>
所有的级联操作
// 全选操作 handleSelectAll() {
const isAllSelected = this.$refs.multipleTable.store.states.isAllSelected;
var _handleSelectAll = (data) => {
data.forEach(item => {
this.$refs.multipleTable.toggleRowSelection(item, isAllSelected)
_handleSelectAll(item.children || [])
})
}
_handleSelectAll(this.helpData)
},
// 勾选数据事件
handleSelect(selection, current) {
// 判断selection中是否存在current,若是存在那么就代表是被勾选上了,若是不存在代表是取消勾选了
const isChecked = !!selection.find((item) => item.id === current.id)
if (!isChecked) {
// 那么其所有的祖先也应该被取消勾选
this.uncheckedParents(selection, current)
// 那么其所有的后代也应该被取消勾选
this.toggleCheckedChildrens(selection, current, false)
} else {
// 如果当前项被勾选
// 那么若同一组的元素都被勾选了,那么父元素将也被勾选,依次往上类推
// this.checkedParents(selection)
// 那么其所有的后代都要被勾选
this.toggleCheckedChildrens(selection, current, true)
}
console.log(selection, current, 'selection,current')
},
// 勾选子级
toggleCheckedChildrens(selection, item, isChecked) {
var _toggleCheckedChildrens = (data) => {
data.find((element) => {
this.$refs.multipleTable.toggleRowSelection(element, isChecked)
if (isChecked && !selection.find((item) => item.id === element.id)) {
selection.push(element)
} else if (
!isChecked &&
selection.find((item) => item.id === element.id)
) {
for (let i = selection.length - 1; i >= 0; i--) {
if (selection[i].id === element.id) {
selection.splice(i, 1)
break
}
}
}
_toggleCheckedChildrens(element.children || [])
})
}
_toggleCheckedChildrens(item.children || [])
},
// 选中子级,勾选父级
checkedParents(selection) {
var _checkedParents = (element) => {
const children = element.children
if (children && children.length) {
// 如果某一条子级被选中,返回
const anyChildrenChecked = children.some((child) => {
return _checkedParents(child)
})
// 如果所有子级被选中,返回
const allChildrenChecked = children.every((child) => {
return _checkedParents(child)
})
// 如果所有子节点被选中,父节点也被选中
if (allChildrenChecked) {
this.$refs.multipleTable.toggleRowSelection(element, true)
if (!selection.find((item) => item.id === element.id)) {
selection.push(element)
}
}
// 如果任意一个子节点被选中,父节点也被选中
if (anyChildrenChecked) {
console.log(element,'-=-=-=-=-=-=-=')
this.$refs.multipleTable.toggleRowSelection(element, true)
if (!selection.find((item) => item.id === element.id)) {
selection.push(element)
}
}
}
return selection.find((item) => item.id === element.id)
}
this.helpData.forEach((element) => {
// 导入每一条数据
_checkedParents(element)
})
},
uncheckedParents(selection, item) {
var _uncheckedParents = (data) => {
return data.find((element) => {
if (element.id === item.id) {
return true
} else if (_uncheckedParents(element.children || [])) {
this.$refs.multipleTable.toggleRowSelection(element, false)
for (let i = selection.length - 1; i >= 0; i--) {
if (selection[i].id === element.id) {
selection.splice(i, 1)
break
}
}
return true
} else {
return false
}
})
}
_uncheckedParents(selection)
},
以上是 vue element ui树形结构table级联选择问题 的全部内容, 来源链接: utcz.com/p/937102.html









