Vue:如何修改画布的宽高?

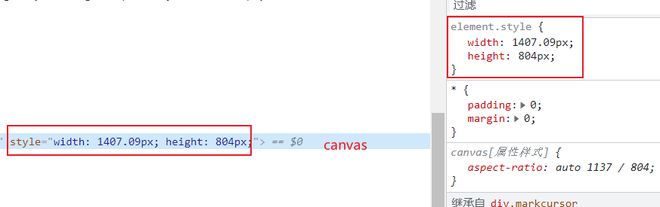
我想修改 如图的内容,通过这个改变画布的宽高。这要如何设置呢?
回答:
1.在dom标签上设置
<canvas width="100px"></canvas>2.css
<canvas id="test"></canvas>#test {
width: 100px;
}
3.js
document.querySelect('#test').style.width = '100px'回答:
vue 直接 style 绑定一个对象就好了呀。
然后修改对象。
回答:
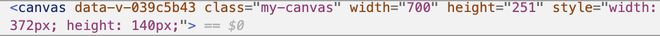
不知道你还有这个问题吗? canvas中宽、高有两个属性即canvas.style,height和canvas.height.
Canvas 是一个画板和一张画纸,画板相当于一个容器,画图/作业是在画纸上进行的,修改canvas.width 才能直接对canvas的内容的尺寸进行改变
以上是 Vue:如何修改画布的宽高? 的全部内容, 来源链接: utcz.com/p/937095.html









