如何在vue中使用video.js播放m3u8格式的视频
@[toc] 注意:
"vue": "^2.6.11",
"video.js": "^7.10.2",
"videojs-contrib-hls": "^5.15.0",
"mux.js": "^5.7.0"
一、安装
yarn add video.js
yarn add videojs-contrib-hls // 这是播放hls流需要的插件
yarn add mux.js // 在vue项目中,若不安装它可能报错
二、引入videojs
1.在src文件夹下新建 plugins文件夹,并新建video.js文件;
video.js文件的内容如下:
import "video.js/dist/video-js.css"; // 引入video.js的css
import hls from "videojs-contrib-hls"; // 播放hls流需要的插件
import Vue from "vue";
Vue.use(hls);
2.在main.js中引入刚刚的video.js文件
import "./plugins/video.js"; // 引入刚刚定义的video.js文件
三、在组件中测试并使用
1. 实现基本的自动播放
Test.vue文件
<template>
<div class="test-videojs">
<video id="videoPlayer" class="video-js" muted></video>
</div>
</template>
<script>
import Videojs from "video.js"; // 引入Videojs
export default {
data() {
return {
// https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8 是一段视频,可将cctv1 (是live现场直播,不能快退)的替换为它,看到快进快退的效果
nowPlayVideoUrl: "http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8"
};
},
mounted() {
this.initVideo(this.nowPlayVideoUrl);
},
methods: {
initVideo(nowPlayVideoUrl) {
// 这些options属性也可直接设置在video标签上,见 muted
let options = {
autoplay: true, // 设置自动播放
controls: true, // 显示播放的控件
sources: [
// 注意,如果是以option方式设置的src,是不能实现 换台的 (即使监听了nowPlayVideoUrl也没实现)
{
src: nowPlayVideoUrl,
type: "application/x-mpegURL" // 告诉videojs,这是一个hls流
}
]
};
// videojs的第一个参数表示的是,文档中video的id
const myPlyer = Videojs("videoPlayer", options, function onPlayerReady() {
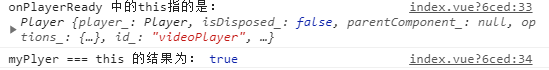
console.log("onPlayerReady 中的this指的是:", this); // 这里的this是指Player,是由Videojs创建出来的实例
console.log(myPlyer === this); // 这里返回的是true
});
}
}
};
</script>
<style lang="scss">
#videoPlayer {
width: 500px;
height: 300px;
margin: 50px auto;
}
</style>
视频播放效果如图:

打印结果如图:

2. 实现换台
Test.vue文件
<template>
<div class="test-videojs">
<video id="videoPlayer" class="video-js"></video>
<el-button type="danger" @click="changeSource">切换到CCTV3</el-button>
</div>
</template>
<script>
import Videojs from "video.js"; // 引入Videojs
export default {
data() {
return {
nowPlayVideoUrl: "http://ivi.bupt.edu.cn/hls/cctv1hd.m3u8",
options: {
autoplay: true, // 设置自动播放
muted: true, // 设置了它为true,才可实现自动播放,同时视频也被静音 (Chrome66及以上版本,禁止音视频的自动播放)
preload: "auto", // 预加载
controls: true // 显示播放的控件
},
player:null
};
},
mounted() {
this.getVideo(this.nowPlayVideoUrl);
},
methods: {
getVideo(nowPlayVideoUrl) {
this.player = Videojs("videoPlayer", this.options);
//关键代码, 动态设置src,才可实现换台操作
this.player.src([
{
src: nowPlayVideoUrl,
type: "application/x-mpegURL" // 告诉videojs,这是一个hls流
}
]);
},
changeSource() {
this.nowPlayVideoUrl = "http://ivi.bupt.edu.cn/hls/cctv3hd.m3u8";
console.log(this.nowPlayVideoUrl, "改变了");
}
},
watch: {
nowPlayVideoUrl(newVal, old) {
this.getVideo(newVal);
}
},
beforeDestroy() {
if (this.player) {
this.player.dispose(); // Removing Players,该方法会重置videojs的内部状态并移除dom
}
}
};
</script>
<style lang="scss">
#videoPlayer {
width: 500px;
height: 300px;
margin: 50px auto;
}
</style>
视频切换效果如图:


四、踩坑小记
1. 视频不能自动播放 或报错 DOMException: play() failed
需用muted属性解决
报错信息:DOMException: play() failedbecause the user didn't interact with the document first.(用户还没有交互,不能调用play)
解决办法:设置muted属性为true
<video id="videoPlayer" class="video-js" muted></video>
关于muted属性:
- muted 属性,设置或返回音频是否应该被静音(关闭声音);属性的值是true和false;
- muted="false" 表示视频不用静音(视频播放便有声音),但设置 muted="fasle" 的情况下,视频无法实现自动播放。
- video 标签中 muted 的作用: 允许视频自动播放;(Chrome66版本开始,禁止视频和音频的自动播放)
2. 换台的时候,url已经成功更改,但视频还是之前的
需得动态设置src才能实现
// 动态设置src
this.player.src([
{
src: nowPlayVideoUrl,
type: "application/x-mpegURL" // 告诉videojs,这是一个hls流
}
]);
3. 找不到mux.js模块
报错信息:* mux.js/lib/tools/parse-sidx in ./node_modules/video.js/dist/video.es.js To install it, you can run: npm install --save mux.js/lib/tools/parse-sidx
解决办法:安装mux.js
yarn add mux.js
五、 播放rtmp流
播放rtmp流的操作与播放hls流的操作几乎相同,不同在于:
import "videojs-flash"; // 播放rtmp流需要的插件
type: 'rtmp/flv', // 这个type值必写, 告诉videojs这是一个rtmp流视频
以上就是如何在vue中使用video.js 播放m3u8格式的视频的详细内容,更多关于vue 使用videojs 播放m3u8格式的视频的资料请关注其它相关文章!
以上是 如何在vue中使用video.js播放m3u8格式的视频 的全部内容, 来源链接: utcz.com/p/219523.html