VUE组件父传子值,style关键字不能用吗?
父
<infolist channel="oldhouse" style="info-list-img">.......
</infolist>
子
<template> .....
<div :class="style">
.....
</template>
<script>
import axios from 'axios'
export default {
props:["channel","style"],
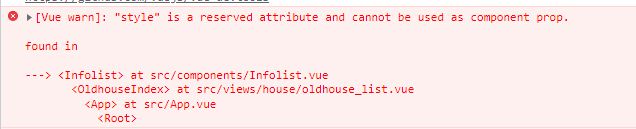
报错:
channel可以正常传过来,style却不行。如果有把style修改为styles就可以了,难道是保留字?
回答:
是的, 错误翻一下就是style是保留属性不能作为component的prop
以上是 VUE组件父传子值,style关键字不能用吗? 的全部内容, 来源链接: utcz.com/p/937081.html









