
为什么element.style在JS中总是返回空?
display:block在CSS中定义时,element.style.display总是返回空。console.log(document.getElementById('test').style.display)#map {display: block;}<div id="test">test</div>但是,如果您在该元素中设置样式,则可以获取style.display详细信息。 console.log(document.getElementById('test').style.display) ...
2024-01-10
ng-style或具有绑定属性的style?哪个更好?哪个更快?有什么区别?
我正在优化我的大型应用程序。我对以下两种方法感到困惑,请帮助确定哪种方法更快。<div style="background-color:{{item.color}}"></div><div ng-style="{'background-color':item.color}"></div><div once-style="{'background-color':item.color}"></div> :对于once-style,我使用了AngularOnce指令。提前致谢。请告诉我哪个更快,为什么。...
2024-01-10
更新mysql数据库中的android微调值
嗨,我必须更新我的微调值在MySQL数据库意味着它没有更新...它显示以下错误在Apache控制台窗口。更新mysql数据库中的android微调值[ERROR] 2 java.lang.ArrayIndexOutOfBoundsException: 2 at org.apache.axis2.databinding.utils.BeanUtil.deserialize(BeanUtil.java:639) at org.apache.axis2.rpc.receivers.RPCUtil.processR...
2024-01-10
将功率点(ppt)文件转换为图像
我目前正在尝试将PowerPoint幻灯片转换为可以在我的应用程序中使用的图像的自动化方法。我倒有使用PowerPoint播放插件的方法:将功率点(ppt)文件转换为图像Private Function convert_slide(ByVal targetfile As String, ByVal imagepath As String, ByVal slide_index As Integer) Dim pptapplication As New Microsoft.Office.Interop....
2024-01-10
滚动到div的ID,堆叠后“停止” DIV ID隐藏(不smoth滚动)
有一个脚本,显示一些股利时页面滚动到低于1400(< 1400),如果超过1400 DIV是隐藏。但我需要该div显示不是由高度(1400),而是由div id和隐藏“停止”div。请你帮帮我。滚动到div的ID,堆叠后“停止” DIV ID隐藏(不smoth滚动)<style> #goSale {position:fixed;bottom:-300px;width:auto;height:auto;} #goSale img {opacity:100;-mo...
2024-01-10

【WPS教程】如何隐藏/显示文档中的对象?
使用WPS Office打开文档,依次点击“开始”--->“选择”--->“选择窗格”。在页面右侧栏中可查看文档中的对象是否有插入的图、形状等。点击对象后方眼睛图标可将其隐藏或显示。(注意:图片需设置为非嵌入式环绕类型才能进行操作)...
2024-01-10
【WPS教程】如何设置WPS网页文件下载位置?
打开WPS Office,点击左上角的“首页”,接着点击“设置”。在“工作环境”处的“网页浏览设置”,在此处即可对文件下载位置进行设置。...
2024-01-10
【WPS教程】如何在PPT中插入饼图?
使用WPS Office打开PPT。依次点击“插入”--->“图表”。点击“饼图”,选择需要插入的饼图类型。鼠标右键插入的饼图,选择“编辑数据”。选择“编辑数据”后即可打开WPS表格。在表格中根据需要编辑图表数据。编辑数据完成后保存。即可在PPT演示中完成插入饼图的数据修改。...
2024-01-10
【WPS教程】如何把文件保存到U盘?
先把U盘插入到电脑,在系统【计算机】下面就会有U盘的路径。如果文件是打开的状态的话,直接点击左上角wps【另存为】,然后选择你的U盘路径保存。如果文件是没有打开的状态的话,直接右键文件复制,然后找到U盘路径粘贴就可以了。...
2024-01-10
Word文档和Excel文档的桌面图标有把锁怎么解决?
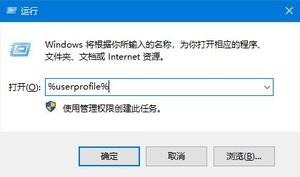
我们平常使用office办公的时候,经常会将Excel、Word这样的文档放在桌面,但是有些时候经常会发现这些文档的图标上出现一个锁的痕迹,要怎么去除呢?下面小编就带着大家一起学习一下吧! 操作方法: 1、win+R快捷键打开运行界面,输入%userprofile% 点击确定; 2、找到带锁的of...
2024-01-10
鬼谷八荒器灵获取方法与陨幽谷机制介绍
《鬼谷八荒》在6.30的时候进行了大版本的更新,增加了法宝与器灵系统,很多小伙伴不知道怎么使用,这里小编带来了一份详细攻略,希望可以帮助到大家!新版本的器灵需要玩家去打陨幽谷副本获取,陨幽谷一般分布在各个州和冥山的边界处。进入陨幽谷,需要消耗绝神砂,绝神砂可在各个城镇的坊...
2024-01-10
原神武器嘟嘟可适用角色详解
原神自上线以来就保持着居高不下的热度,新武器嘟嘟可很多小伙伴都不明白到底适用于哪些角色,这里小编带来了一份详细攻略,希望可以帮助到大家!《原神》的嘟嘟可故事集这本法器,外观上适合可莉,可以算是可莉的外观毕业武器,但是实战中这武器不如流浪乐章契合可莉。这武器比较适合烟...
2024-01-10
绝地求生PCS4兑换区皮肤一览
绝地求生目前已经更新了PCS4兑换区的可兑换皮肤,那么平底锅和三级甲皮肤值得兑换吗?本文带给大家的是绝地求生PCS4兑换区皮肤一览,一起来看看吧。绝地求生PCS4兑换区皮肤一览大家的EP都领了没?可能准点时领取会有BUG,耐心等待一段时间就行了。锅我实在没忍心换,20W换个寂寞。UMP45背负视角瞄...
2024-01-10
《天命奇御2》侠心阁阁主之死支线任务玩法思路
天命奇御2游戏中的侠心阁阁主之死支线任务">支线任务该怎么完成?这个任务需要大家去完成一个解谜任务来获取灵龙戒开启后续的任务,很多玩家当前应该都还不清楚这个支线任务该怎么完成吧,那么可以看看下文中的详细攻略。应该能够对大家有些帮助。 《天命奇御2》侠心阁阁主之死支...
2024-01-10
生化变种死亡眼培养攻略
《生化变种》中新手玩家们还不知道该怎么玩死亡眼这个职业,下面就给大家带来《生化变种》死亡眼培养攻略,希望能对大家有所帮助。 1:首先开局那么多的自由分配点数我来分析一下 活力:加血。这游戏血真没那么重要,医疗包遍地都是。而且还能买,根本不缺。所以没必要点。其次升...
2024-01-10
魔界战记6魔心怎么搞设置 魔心设置教程
不少玩家可能还不太清楚魔界战记6代中的魔心如何设置,下面就为大家带来魔界战记6设置教程,供各位玩家们参考。魔心设置攻略要搞清楚魔心的设置,我们就得先了解一些基本常识。在中文版最初版中,魔心的设置就已经更新到日文版1.3版本的魔心设定了,非常便利。但同时也会使得玩家朋友不太...
2024-01-10
米德加德部落全职业强度评析与选择参考
在米德加德部落中,玩家可以选择多种职业,那么各职业的强度如何?下面为大家分享米德加德部落全职业强度评析与选择参考,一起来看看吧。米德加德部落全职业强度评析与选择战士战士,当前版本永远的神,强烈推荐新手使用,核心天赋翻滚无敌,懂不懂不死人翻滚的含金量啊,这个无敌能在翻...
2024-01-10
米德加德部落玩法实用小技巧 开局玩法详解
米德加德部落自从上线以后广受好评,很多小伙伴不知道开局怎么玩,这里小编带来了一份详细开局方法攻略,希望可以帮助到大家!米德加德部落玩法实用小技巧石块和铁在前期属于稀缺资源,所以推荐开局尽量开图,找堵路的路障,打掉可以获得木板、石材和锻铁高级资源,再加上路途中采集资源...
2024-01-10
永劫无间 克制金霸体技能技巧分享
永劫无间长枪金霸体怎么克制?长枪有一个游戏中独有的金色霸体技能,很多小伙伴不清楚被长枪打怎么还手,下面小编就为大家带来永劫无间克制金霸体技能技巧分享,一起来看看吧。永劫无间克制金霸体技能技巧分享技能介绍金色霸体技能名字叫哪吒闹海,效果为向前方转圈攻击,金色霸体,可破...
2024-01-10
层层梦境1.0版本新增内容介绍
Dreamscaper层层梦境这款游戏已推出了1.0正式版,现在为大家分享层层梦境1.0版本新增内容介绍,想了解有哪些新增玩法与内容的玩家一起来看看吧。新版本发布日期:8月5日你们应该经常听说游戏因为开发问题而被推迟发布。而我们,比计划提前了!我们决定将在8月5日,也就是提前整整一周发布《层层梦...
2024-01-10
《云顶之弈》12.1版本圣盾狙神阵容玩法心得分享
云顶之弈12.1版本中的圣盾狙神阵容该怎么玩?当前的狙神羁绊不管搭配什么阵容都能够发挥出很强的威力,今天小编要为大家分享的一套阵容是圣盾狙神,也可以说是狙神拼多多,因为成型之后的羁绊特别多,好了,话不多说,下面就跟着小编一起来看看这套阵容的详细玩法吧。 《云顶之弈...
2024-01-10

