vue element ui 默认勾选中表格问题
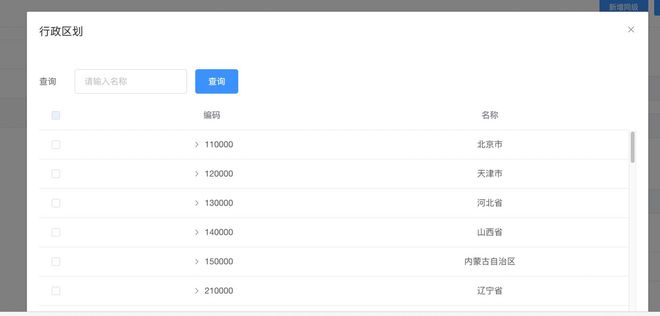
页面有一个表格和弹框,弹框为子组件,现在想点击按钮弹框的时候把表格里对应的数据在子组件的表格勾选上,

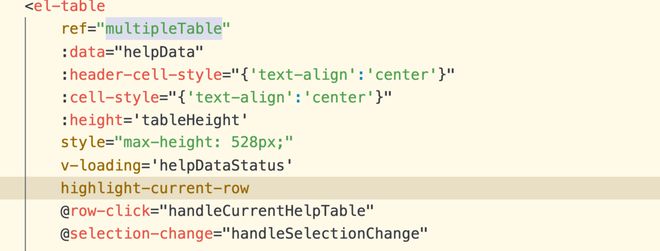
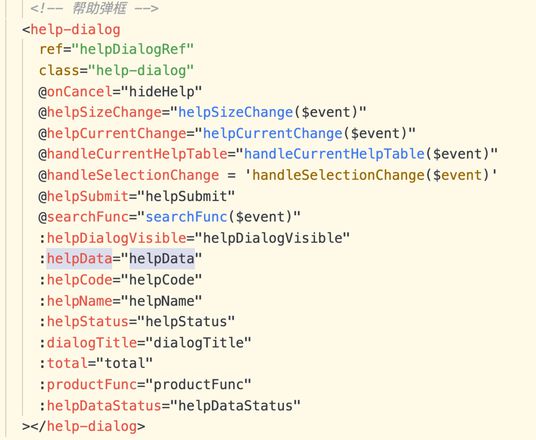
子组件表格
我在子组件页面里面调用toggleRowSelection并没有生效,应该如何修改,感谢各位
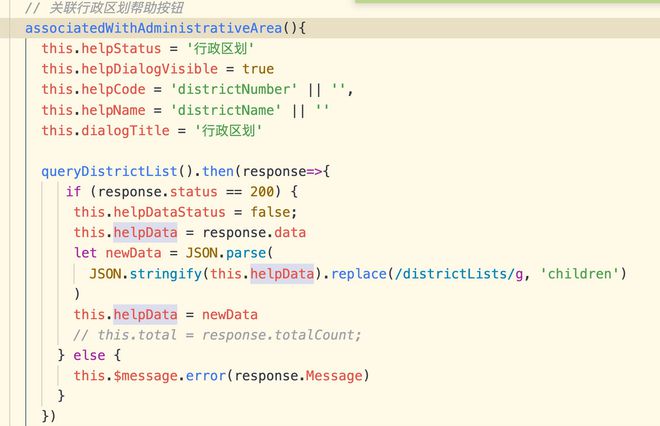
子组件弹框数据

回答:
这个是异步的问题,执行toggleRowSelection方法时数据还没回来,2种解决方法
1 把queryDistrictList放到created里调用,
2 在子组件里watch helpData,在watch里调用toggleRowSelection
以上是 vue element ui 默认勾选中表格问题 的全部内容, 来源链接: utcz.com/p/937045.html







